Mobile App Tracking Integration
impact.com TrueLink
Our mobile deep linking solution, TrueLink™, sends users directly to the desired place in-app and seamlessly falls back to mobile web. In addition, it layers more advanced features like custom routing rules, interstitials, deferred deep linking, and A/B testing (beta). This guide aims to introduce you, the partner, and your development team to these concepts and provide guidance on how to integrate a brand’s tracking links in a variety of app-to-app scenarios.
Understanding How TrueLink Works
TrueLink and Universal Links (iOS)/App Links (Android)
impact.com’s TrueLink solution leverages Universal Links in iOS and App Links in Android to route the user to a destination in the app or the mobile web page.
Both Universal Links and App Links work in a similar way. The routing decision happens on the operating system level and is highly reliable as it doesn’t require JavaScript fallbacks that may interrupt the user’s journey.
For this technique to work, impact.com works with brands to implement, test, and validate two primary components:
-
The association file, which can be hosted on either the tracking domain or the brand’s landing page domain. For example:
- On iOS -
goto.company.com/.well-known/apple-app-site-association - On Android -
goto.company.com/.well-known/assetlinks.json
- On iOS -
-
The Intent Filters (Android) and Domain Entitlement (iOS), which add the domain to the app’s configuration.
Intent Filters and Domain Entitlement updatesThe brand needs to deploy the app and users need to upgrade to the latest version for Intent Filters and Domain Entitlement to take effect.
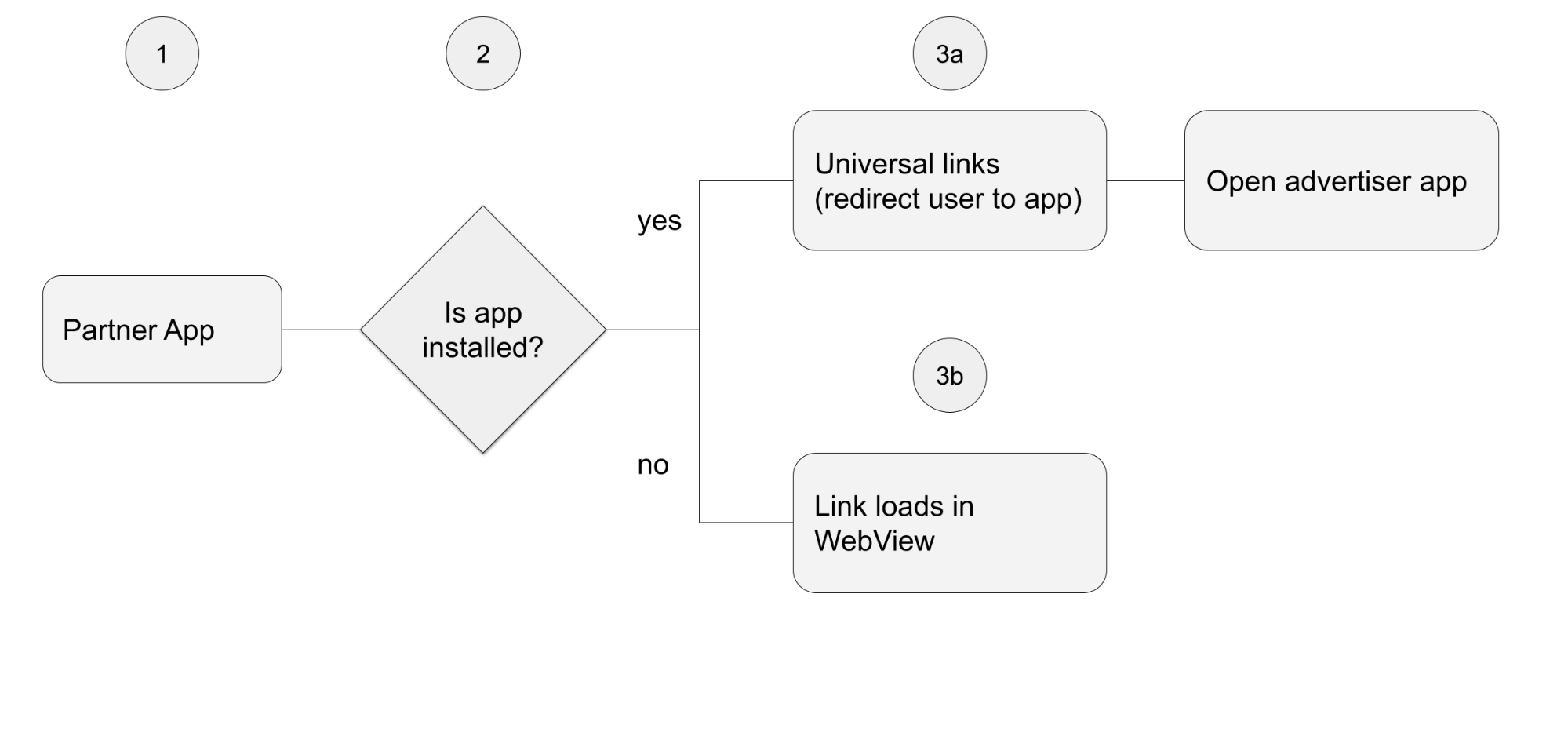
Once configured, the user is seamlessly routed to the app or mobile web depending on whether the app is installed or not.
Benefits of Universal Links
It’s worth understanding the benefits of Universal Links in iOS, which are similar to App Links on Android. It’s important to note that alternative techniques like Custom URL Schemes are not officially supported by Apple, and despite being widely used, have certain drawbacks.
The below section is adopted from pple’s Support Universal Links] ( (https://developer.apple.com/library/archive/documentation/General/Conceptual/AppSearch/UniversalLinks.html).
Universal links give you several key benefits that you don’t get when you use custom URL schemes:
Benefit | Description |
|---|---|
Unique | Unlike custom URL schemes, universal links can’t be claimed by other apps, because they use standard HTTP or HTTPS links to your website. |
Secure | When users install your app, iOS checks a file that you’ve uploaded to your webserver to make sure that your website allows your app to open URLs on its behalf. Only you can create and upload this file, so the association of your website with your app is secure. |
Flexible | Universal links work even when your app is not installed. When your app isn’t installed, tapping a link to your website opens the content in Safari, as users expect. |
Simple | One URL works for both your website and your app. |
Private | Other apps can communicate with your app without needing to know whether your app is installed. |
Getting Started with App-to-App Tracking via TrueLink
As a partner, getting started with TrueLink for app-to-app tracking requires a few implementation steps. Below are the high-level steps, followed with more detail on each one.
-
Acquire and customize an impact.com tracking link for the desired brand. This is the same tracking link you will use for web tracking thanks to Universal Links (iOS) and App Links (Android).
-
Select the best integration scenario for your app. In the Partner Integration Scenarios section we go over a few scenarios and provide additional guidance on each.
-
Test the user flow.
The below steps go into more detail and describe some of the advanced setup capabilities of TrueLink. It’s important to note that many of these capabilities are not required and the best setup is often already the default for many partners. This in-depth review is geared towards better understanding the fundamentals of the system and modern ways of linking content across apps.
Step 1: Acquire and Customize an impact.com Tracking Link
To acquire an impact.com Tracking Link:
- Navigate to Content → Assets from your [partner dashboard] (https://app.impact.com/).
- Identify the Brand and Asset you would like to promote and select it.
- In the pop-up modal to the right, select Get Ad Code.
- Configure the tracking link as needed.
Understanding impact.com’s Tracking URL Structure
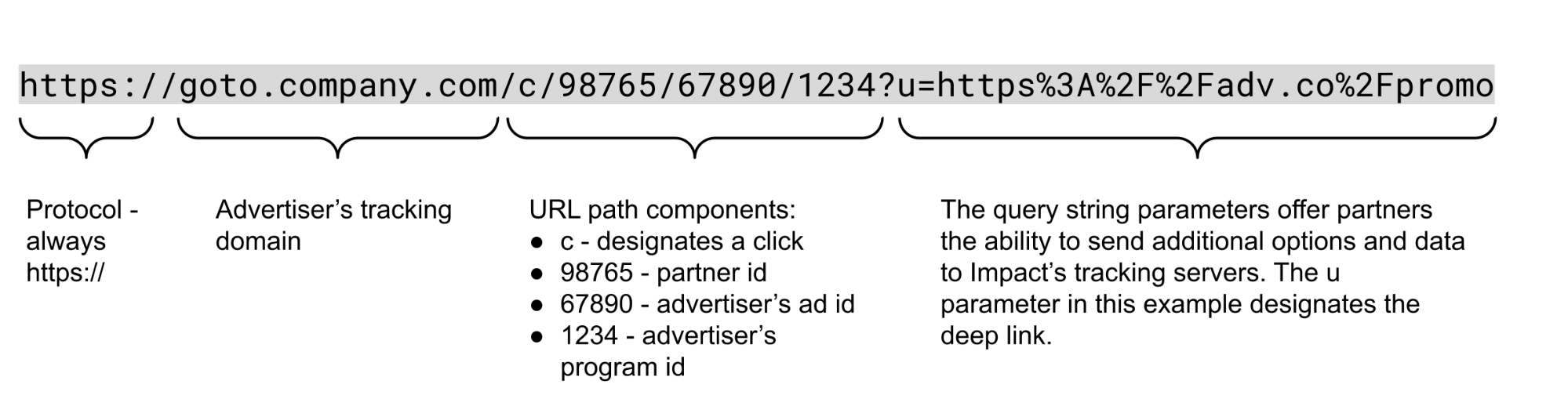
The tracking URL is at the core of tracking a click on both desktop and mobile (web and app), and correctly routing the user to the desired web or app destination. The below diagram describes the various components of the tracking URL.

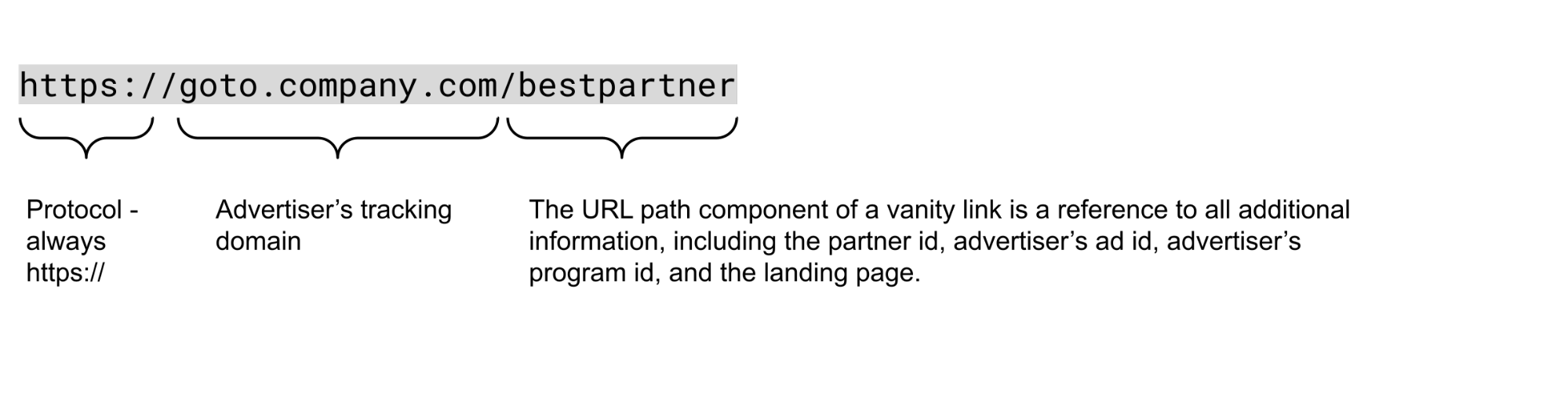
In some cases, partners can also get a vanity tracking URL. This is a shorter link that encodes all of the above information in the pathname (e.g. /bestpartner), which is customizable by the partner.

Tracking Link Query String Parameters
The following optional parameters are supported and can be added to the tracking link. We recommend that mobile app partners pass googleaid and appleifa when available from the native app environment.
Query String Parameter | Description | Format/Example |
|---|---|---|
googleaid | In-app only parameter. Google Advertising Identifier provided by Google Play services. | UUID |
appleifa | In-app only parameter. Apple Identifier for Advertising. Requires user consent. | UUID |
u | Landing page override, also known as "deep link". If not specified, the landing page URL would be determined by either the asset or the program URL setup, respectively. In the case of deferred deep linking, this link is used to link the user to the relevant product following the install. | Encoded URL |
partnercustid | Partner customer id allows impact.com to better identify users across devices and perform more accurate attribution. | URL Encoded String |
sharedid | Custom Partner tracking value that is exposed to the brand and included in reports. | URL Encoded String |
subid1, subid2, subid3 | Custom Partner tracking values, only available and included in partner reports. | URL Encoded String |
Force Mobile Web Experience Through Tracking Link (App Not Installed)
Sometimes you may want to force a mobile web experience using the tracking link instead of routing to an App Install Interstitial or sending the user to the app store. To do this, pass the force_mweb=1 parameter in the query string of the tracking link e.g. goto.company.com/c/98765/67890/1234?force_mweb=1 . This only works when the brand’s app is not installed.
When deep linking is configured via either Universal Links (iOS) or App Links (Android) and the app is installed, there is currently no supported method to force a mobile web experience.
Forcing mobile web tracking when the brand app is installedA workaround of forcing the user to use mobile web when the brand’s app is installed can lead to loss of attribution. For example, if you force the tracking link from the app environment into a webview and the brand has Universal Links or App Links configured on their domains, further navigation by the user inside the webview can lead to a user redirect to the brand’s app. Since the user will be redirected by the brand link and not impact.com’s tracking link, loss of attribution will occur. We would therefore recommend only implementing one of the below partner integration scenarios.
Step 2: Select the Best Integration Scenario for Your App
It’s useful to discuss a few common partner integrations. The two most common scenarios vary based on whether you want the user to be redirected to a mobile browser or a WebView.
Routing the User to a Mobile Browser or the Brand’s App
This is the recommended scenario for most partners. In this scenario, the tracking link can be either loaded inside of your:
- WebView app or
- Native App where you use a method that routes the user to a mobile browser (e.g. [open] (https://developer.apple.com/documentation/uikit/uiapplication/1648685-open) ).
The key is that the user click is recognized by the operating system as a user-instantiated click. This means that if the brand’s app is installed, the tracking link will be handled with the Universal Link/App Link setup and fallback gracefully to mobile web in both iOS and Android.
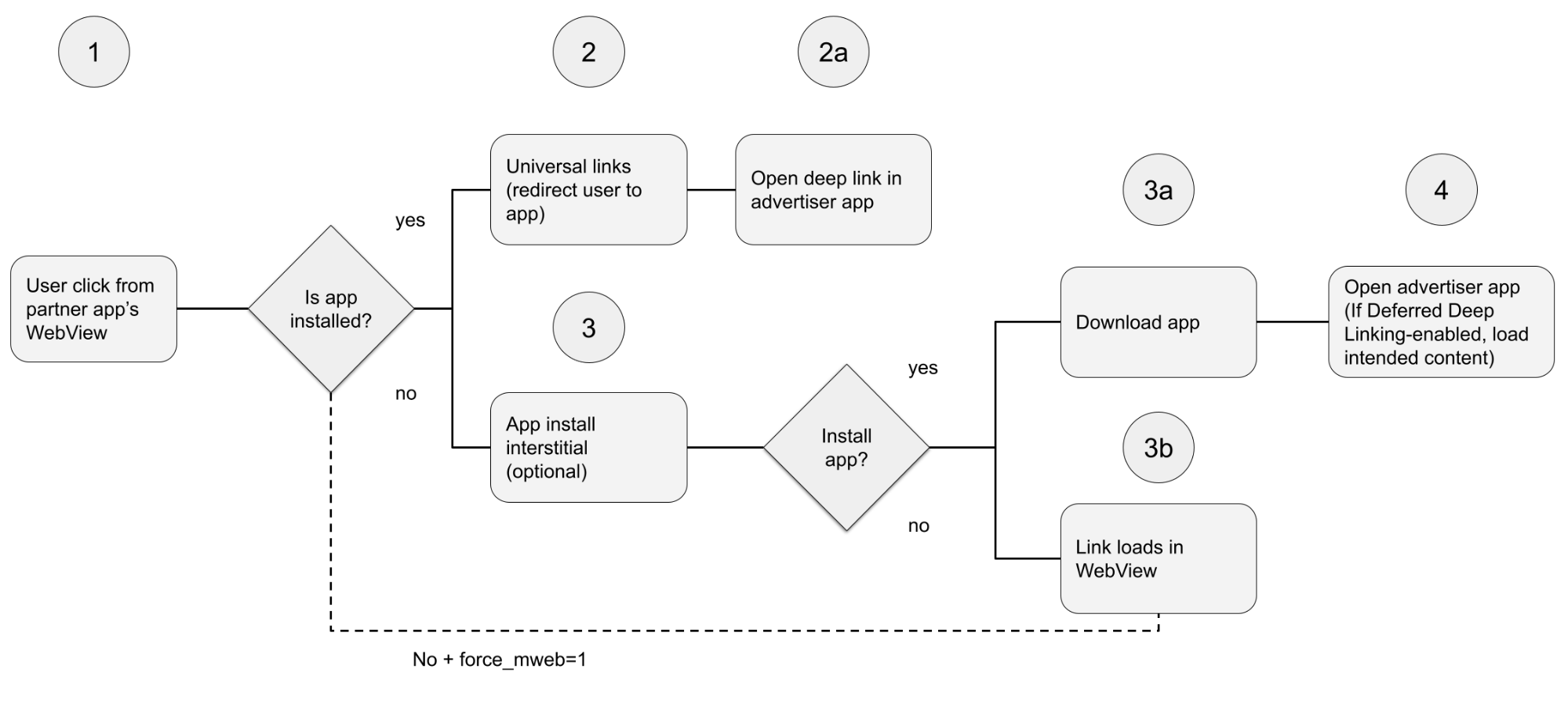
The user flow in this scenario is described in more detail below:

-
User clicks on a link displayed in a WebView within the partner’s app or a button that redirects the user to the browser.
-
If the app is installed, the operating system redirects the user to the brand’s app.
- The brand’s app extracts the deep link configured in the asset or passed by the partner in the “u=” parameter.
- If the app is not installed, the brand may optionally choose to display an app install interstitial. The interstitial offers the user the option to download the app or continue to mobile web.
- If the user chooses to download the app, they will be redirected to the relevant app store.
- If the user chooses to continue, they will be redirected to the deep link in mobile web.
- If the user opens the app following a download, impact.com will correlate the referring click and resulting install. Future in-app conversions are attributed as configured by the brand (usually based on a last-click methodology), which is either the click that resulted in an install (3a) or a click from a different partner. If deferred deep linking is enabled, the user will be redirected to the intended content in the app.
Routing the User to a WebView or the Brand’s App (iOS)
This scenario is only recommended if you prefer the user to remain in your app, instead of redirecting them to a browser.
In this scenario, the tracking link is loaded in the native app environment. However, some methods of opening the link from the native environment are not recognized as user instantiated clicks. For example, opening a webview will not result in the link being handled correctly as noted by Apple.
If you want to still use Universal Links, but fall back to a WebView, we recommend the following flow to handle this scenario:

-
User clicks on a button loaded in the native app environment
-
Check if the brand app is already installed on the device. There are two options for performing the check:
- Try to open the tracking link as a Universal Link first. This is the best option when the tracking link is configured with Universal Links. See UI Application Open URL Option Universal Links Only and this example.
NoteThis method will not work when the tracking domain isn’t configured for Universal Links. See Troubleshooting Universal Links in App-to-App Tracking.
- Using the brand’s custom URI scheme registered by the brand’s app (E.g. company://). We recommend confirming the exact URI scheme with the brand. Also, see the canOpenURL method.
- Route the user accordingly:
- If you are using the first point in step 2, the user will be automatically routed to the brand app. With the second point in step 2, you would be able to use OpenURL to open the brand app.
- If the app is not installed, you can open a WebView to continue within the partner app.
Step 3: Test the User Flow
Once configured and live, we recommend testing the user flow when:
- The brand app is not installed and the user is sent to mobile web.
- Expect the tracking link to show an app install interstitial (based on brand setup, if applicable)
- Expect the tracking link to redirect to mobile web when the user chooses to continue (not download the app) or the force_mweb=1 is set as a query string parameter in the tracking link.
- Expect the user to be routed to a deep link in the brand’s app (if applicable, when deferred deep linking is configured by the brand).
- Expect a subsequent action (e.g. purchase) to be attributed to your account.
- The brand app is not installed and the user chooses to download the app.
- Expect the link to show an app install interstitial (based on brand setup, if applicable).
- Expect the link to redirect to the app store when choosing to download the app.
- Expect the link to open a deferred deep link in the brand’s app (if applicable).
- Expect a subsequent action (e.g. purchase) to be attributed to your account.
- The brand app is installed.
- Expect the tracking link to open the app.
- Expect the user to be routed to a deep link in the brand’s app (if applicable).
- Expect a subsequent action (e.g. purchase) to be attributed to your account.
If any of these steps, when applicable, result in failure, we recommend further troubleshooting of the setup based on this guide. If you need any assistance, please reach out to our support team.
Understanding User Routing in the Mobile App
Once the app and domain are associated, the brand configures routing within the app.
The tracking link follows the structure from the below example, where the value of the deep link is contained in the “u=” parameter. The brand’s mobile app development team uses this value to route the user to the appropriate destination in-app. Most commonly, the brand extracts the deep link from the tracking link:
Example tracking link:
https://goto.company.com/c/98765/67890/1234?u=https%3A%2F%2Fadv.co%2Fpromo
Extracted deep link value:
https://adv.co/promo
Once extracted, the brand determines how to handle the deep link in the app.
Understanding User Routing to an App Store
impact.com’s tracking servers parse the browser’s user agent to determine if the user click comes from an iOS or Android device. The user is then routed to the corresponding app store based on their operating system.
Asset Setup
Brands are able to control the routing of the users by implementing several asset-level configurations. Each asset may have different behavior and is important for partners to obtain an asset with the desired configuration. Also, see Understanding impact.com’s Tracking URL for where the asset id is passed.
The asset setup controls a number of options for the tracking link:
- The default landing page (if different from the campaign landing page).
- If deep linking is allowed. Some assets may not allow deep linking, in which case the user will be routed to the default landing page instead of the value passed into “u=”. You can see if deep linking is enabled by following these steps:
- Select Content → Assets.
- Find the relevant asset you want to confirm deep linking for and select it.
- From the pop-up modal on the right, select Get Ad Code.
- If an app store fallback is enabled. In this case, the user will be redirected to the app store when the app is not installed. If the brand configures a Mobile App Install Interstitial, the user will be able to choose to download the app or continue to mobile web.
- The specific mobile apps that the user will be routed to in case a fallback to an app store is triggered.
Mobile App Setup
The Mobile Apps settings allow brands to configure the app’s details, including the Download URL. The Download URL will determine which app the user is routed to when being routed to the app store. The Download URL can be either a direct link to the app store (e.g. https://apps.apple.com/us/app/google-chrome/id535886823) or a redirect through a Mobile Measurement Partner (MMP) to the app store (e.g. https://mmp.link/535886823). The latter allows the MMP to capture any relevant tracking information and facilitate deferred deep linking.
Mobile App Install Interstitial
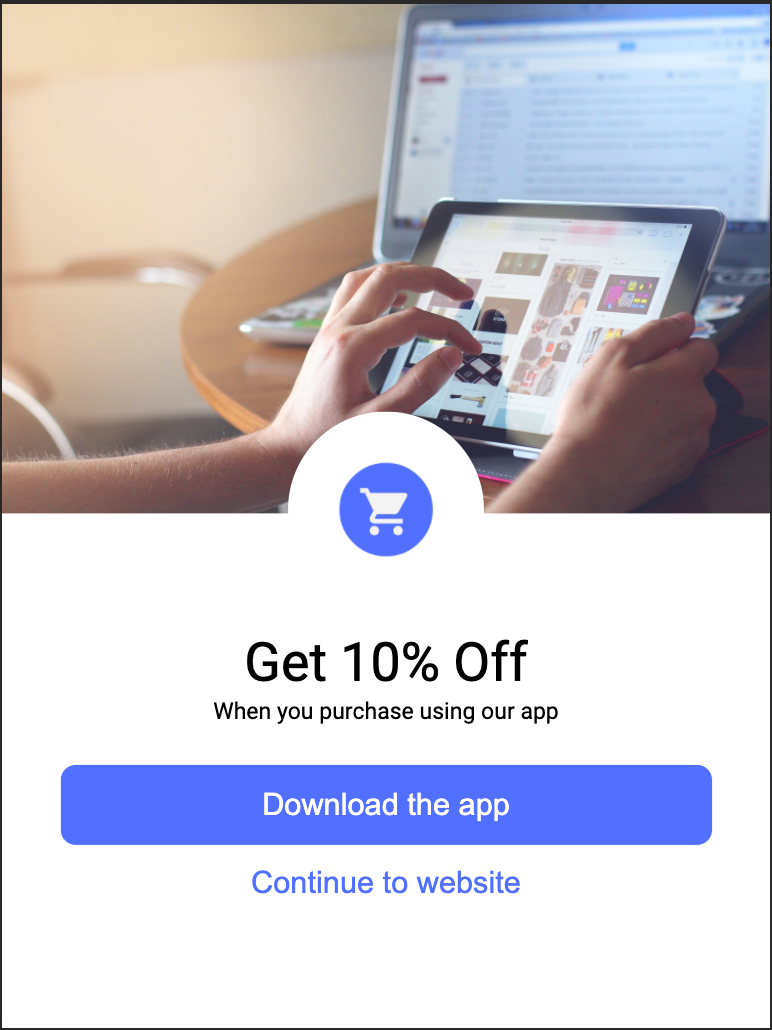
A mobile interstitial is configured by the brand. The brand can configure the same mobile interstitial for all traffic, or a different interstitial for certain partners. As illustrated in the sample interstitial below, it allows the user to choose whether to download the app or continue to the mobile web destination.
How impact.com Tracks and Attributes In-App Events
So far we’ve been concerned with routing of the user into the app. Correct routing is crucial as it determines whether impact.com will be able to track and correctly attribute credit referral events. For this section, we want to include a brief discussion on how this tracking and attribution works.
Click Event Tracking Methodologies
impact.com uses two primary methods for capturing click events:
Method | Description |
|---|---|
Tracking via the tracking link | This is usually the case when the user is redirected to an app store or when the tracking link redirects to the brand’s link, which in turn launches the app. We track a click event once the link loads and serves the destination to the browser. |
Tracking via a PageLoad API call | This methodology is used when the redirect happens on the OS level in the case of Universal Links/App Links. Using this methodology, brands (or an impact.com integration with an MMP/CDP) calls a discrete endpoint, which creates a click based on the click information. This is the most common tracking methodology and is highly reliable as it ensures the user has successfully loaded the link in the app (i.e. the redirect completed). |
Conversion Event Tracking Methodologies
impact.com uses two primary methods for capturing in-app conversion events:
Method | Description |
|---|---|
A batch conversion import | Brands commonly use this method to send conversions once they are processed and verified by their system. Batch conversions are reported with the timestamp of the conversion event, but may appear in reporting with a delay. |
Conversions API | Brands use this method to send conversions as they are reported. This will result in faster reporting times. |
Attribution Methodologies
impact.com uses a combination of methodologies to correlate the referral click and any subsequent events and ultimately attribute credit for an in-app event. This section describes how correlation works for installs and app opens, as well as subsequent in-app events.
App Install Correlation
impact.com will use a probabilistic methodology to correlate the click and install events on iOS devices and a combination of probabilistic and deterministic methodologies on Android. An install is typically reported on the first app open. The probabilistic methodology relies on the click’s connection and browser characteristics matching between the click and install within a short period of time (typically 30 minutes). On Android devices, we also use a deterministic methodology when the brand sends the Google Play Install Referrer.
Once a click and install is correlated, future in-app events are also correlated to the click that generated the install. This works in a similar way as when an app is opened from a tracking link as explained in the following section.
Tracking through Mobile Measurement Partners (MMP’s)The brand can integrate natively through impact.com or via an MMP. In the latter case, impact.com will redirect the user through the MMP’s tracking link. An install is then typically tracked and correlated by the MMP, which reports the correlated event to impact.com. In such a case, impact.com relies on the MMP’s attribution methodologies.
App Open Correlation
Once the brand app is launched from a tracking link, a click is reported from within the brand app. The data passed in the tracking link helps us associate the click with your partner id. In this call, brands also pass a set of app-specific first-party identifiers, which allow us to identify the user within the app. This includes a CustomProfileId parameter that allows impact.com to correlate the click with any subsequent app events (subscription, purchase, etc.).
Cross-Device Correlation
Some brands also pass a customer identifier (e.g. a UserId) with impact.com, which is consistent across their app and web properties. This means that if the user opens the app and then goes on to complete a transaction on the brand’s website using a different browser or device, impact.com will be able to correlate the transaction cross-device.
This is a further benefit of sending users directly to the brand’s app because the user is likely to already have an authenticated session. Such app referral creates a more permanent association between the click and future transactions and increases the accuracy of the correlation.
Deferred Deep Linking
Deep linking is the process of sending a user “deep” into an app – that is, to a page other than the default home page. Normal deep linking requires the app to already be installed. Deferred deep linking is the process of “deferring” that deep linking until after a user has installed the app. In this scenario, the user clicks a deep link, is taken to the app store, downloads the app, and is then taken directly to the content they originally wanted to see.
The brand sets up deferred deep linking. Whereas impact.com offers a deferred deep linking solution, some brands may utilize another partner instead.
Generally deferred deep linking works by redirecting the user through the URL of the provider performing the deferred deep linking (remember, this can be impact.com or another party) to the app store. Using this redirect, the provider is able to capture and set certain information, which can be retrieved once the user opens the app at a later time.
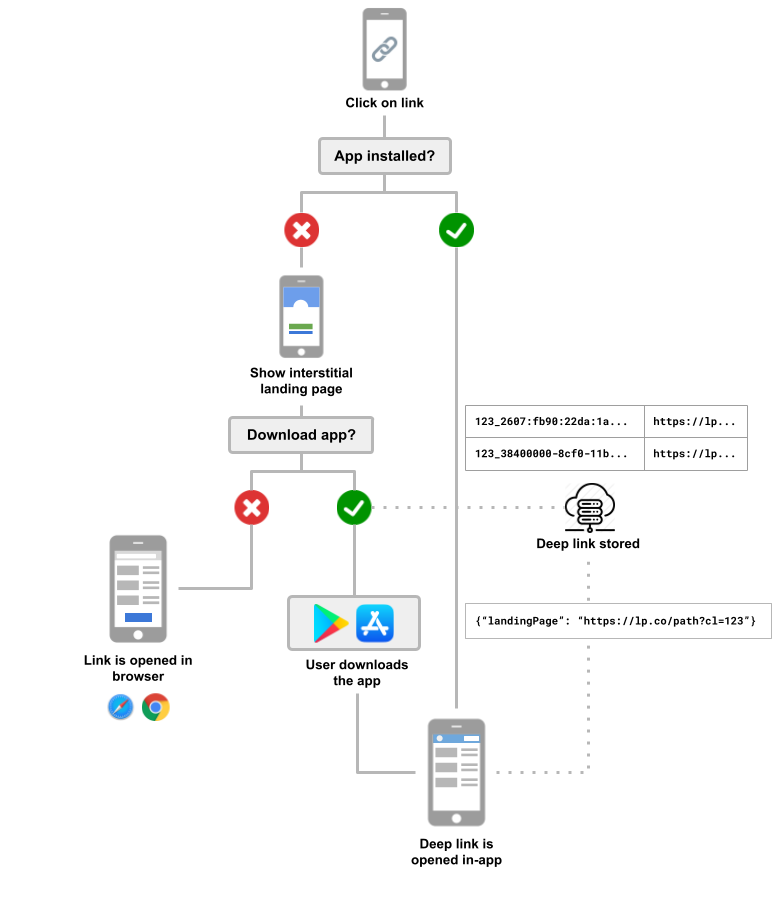
For impact.com’s deferred deep linking solution, we support both probabilistic and determining identifiers. Below is an example user flow that describes how the process works:
-
User clicks on an asset setup with an impact.com tracking link (e.g. goto.company.com/c/98765/67890/1234)
-
If the app is not installed and the device platform is mobile, a redirect rule routes the user to an interstitial landing page. The user can then choose to download the app or go directly to the mobile website. Using the interstitial landing page is optional and the user can also be routed directly to the app store.
-
If the user chooses to download the app:
- impact.com stores the deep link with two types of lookup keys:
- Probabilistic: ImpactAppID + IpAddress
- Deterministic: ImpactAppID + or traffic originatin (for traffic originating from another App)
- User is routed to the appropriate App Store based on the device’s operating system
- On the first app open event:
- Brand calls an impact.com endpoint passing all required parameters.
- impact.com performs a lookup to identify the deep link based on deterministic and probabilistic keys.
- If a match is detected, the deep link is returned and the client can use the URL to redirect the user to the desired app destination.
- Otherwise, the client redirects the user to the homepage.

Troubleshooting Universal Links in App-to-App Tracking
Universal Links are validated on the operating system (OS) level and require a user-initialized action, such as a click on a web link, to open the mobile app.
Follow these steps when troubleshooting Universal Links:
- Verify that the click from the partner's app is a user-instantiated click.
- Suppose the link is not a regular anchor tag but instead instantiates a new WebView (See clarification at the bottom of this page). In that case, this is not counted as user-initiated navigation, so the OS will not open the Universal Link. This is the most common scenario. To resolve it, you would want to consider a regular anchor link inside a WebView (WKWebView, UIWebView, or SFSafariViewController) for the Universal Link to launch the app.
- Other examples of non-user instantiated clicks are copy-pasting the URL directly in the search bar or by navigating to the link in JavaScript using onload() or click().
Social media policies.
- Check to see if the page you are sending the user to allows for Universal Links.
- In some cases, impact.com relies on Universal Links to be configured on a subsequent redirect, usually the brand domain.
- For example, impact.com’s tracking domain (goto.brand.com) would redirect to brand.com. Universal Links are configured on the brand.com domain. Therefore it’s important to verify that the page you are sending the user to is enabled for Universal Links. You can do so by checking the Apple association file located on the brand domain.
- In our example, http://brand.com/.well-known/apple-app-site-association, you will note that the impact.com tracking domain association file defaults to include all sub-directories.
NoteEven though Universal Links don't work when a JavaScript redirect is in use, HTTP 3xx redirects still preserve the reference to the original user event. impact.com uses HTTP 3xx redirects in tracking and hence links following a click on the tracking domain launch the brand app successfully when other criteria are satisfied.
- For instance, the association file below would allow Universal Links for brand.com/item/123 but would not allow them for brand.com or brand.com/section/furniture.
{
"applinks":{
"apps":[
],
"details":[
{
"appID":"A1AAA22BBB.com.brand.brand",
"paths":[
"NOT /section/*",
"/item/*"
]
}
]
}
}- See that the initial WebView that opens also supports redirects via Universal Links.
- Some WebViews can block Universal Links, which would cause tracking links to open inside the WebView instead of opening the brand app. Although uncommon, this can happen when the WebView navigation policy is set to WKNavigationActionPolicyAllow +. This can cause the WebView to navigate to the link without trying the Universal Link.
- Social media policies.
- Some social media apps like Facebook block Universal Links. If this is the case, using a Mobile App Interstitial may be helpful, and we recommend reaching out to your CSM for help with this (or contact support). impact.com is actively working on ways to improve deep linking and attribution from social media apps.
Opening Universal Links in a WebViewIf you instantiate an SFSafariViewController, WKWebView, or UIWebView object to handle a Universal Link, iOS opens your website in Safari instead of opening your app. However, if the user taps a Universal Link from within an embedded SFSafariViewController, WKWebView, or UIWebView object, iOS opens your app.
Updated 3 months ago