Build a Custom Advocate Experience with GraphQL
We advise most users to use the built-in widgets and widget editor to power the Advocate experience, but in some cases, building your own Advocate experience using data pulled in via GraphQL is recommended. The best implementation path for your program will be discussed with your onboarding team. These are some situations in which a custom Advocate participant experience may be the right choice:
- Your company has a strict Content Security Policy (CSP) that prevents our custom JavaScript from rendering on the page.
- You're building a mobile app natively and need an advanced degree of control over widget creation.
- You want to load the widget on the server or back-end, rather than on the front-end.
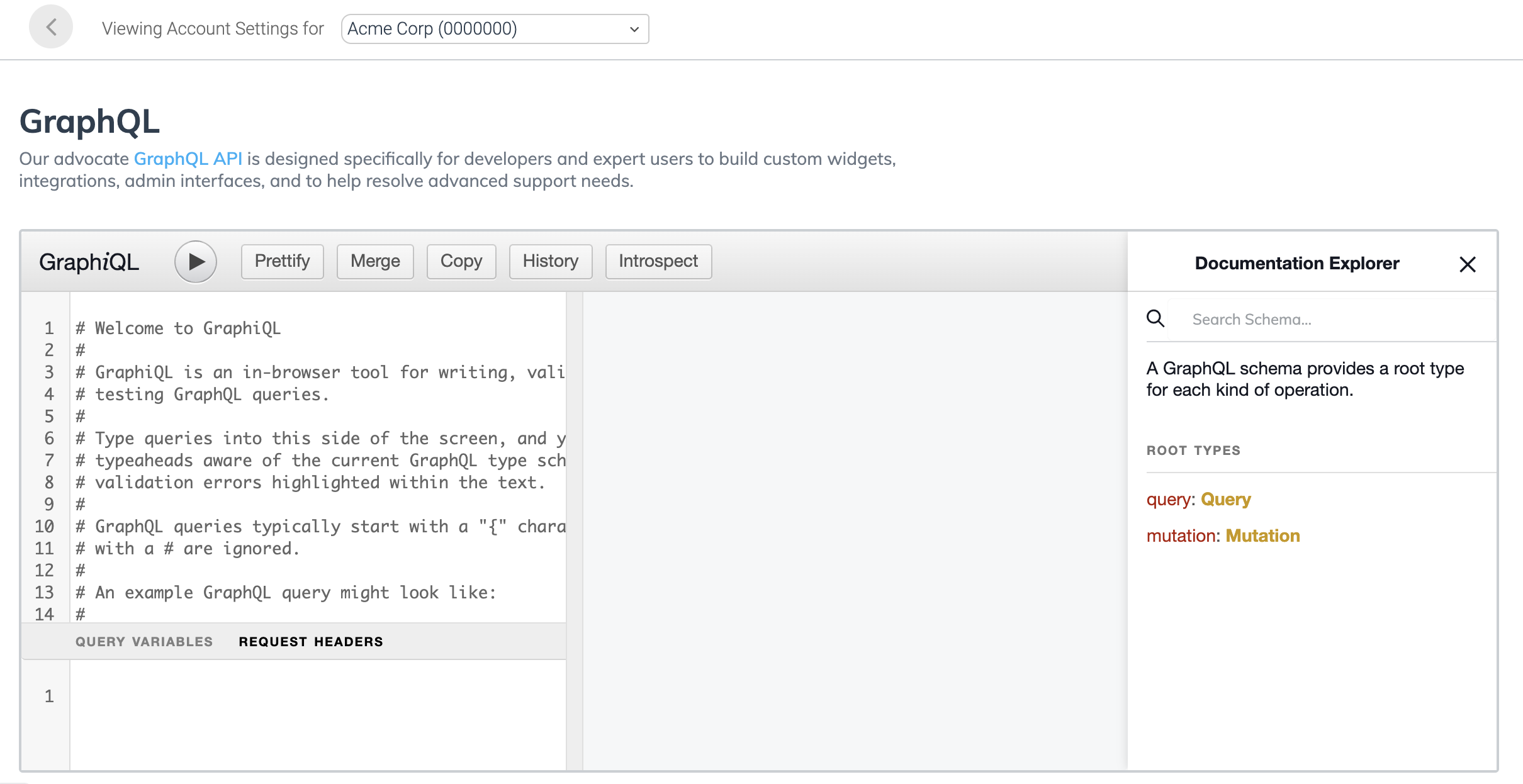
Build, test, or run GraphQL queries and mutationsYou can build and test GraphQL queries and mutations as well as explore our GraphQL documentation within your impact.com account.
To get started:
- In your impact.com account, from the left navigation menu, select
s-v"> → Settings.- In the Advocate Settings section, select GraphQL.
- Use the interface to build, test, or run queries, or explore our documentation.
Step 1: Authenticate
You will need a GraphQL client to begin.
The endpoint URL is https://app.referralsaasquatch.com/api/v1/{tenant_alias}/graphql. You can find your tenant alias in the impact.com platform:
- From the left navigation menu, select
[Menu] → Settings. - Under Advocate Settings, select General.
- Retrieve your tenant alias from the Tenant Details section at the top of the page.
To simplify authentication, we recommend making GraphQL calls authorized as the end user. You'll need to generate a JSON Web Token for your user on the server, using your tenant's API key. Use the header Authorization: Bearer {JWT}.
Step 2: Build GraphQL queries
NoteBasic auth is required when making GraphQL calls.
The following queries and mutations are commonly used when building a custom experience.
Look up the user
The easiest way to get data in a custom experience is to use the special viewer property to look up the user that is currently authorized.
{
viewer {
... on User {
firstName
lastName
}
}
}
{
"viewer": {
"firstName": "Carrie",
"lastName": "Oakey"
}
}Display a list of rewards
You can look up a list of rewards to show people what they've earned from your programs.
prettyValuevsvalue: When building custom widgets it's usually best to use theprettyValuefor rewards, since that will format and localize the reward value into something readable. Note that there are also pretty fields for available and expired values.valuevsavailableValue: The value of a reward may change due to it being expired, or canceled, or redeemed. If you want to show a sense of progress, you can show a lifetime earned amount.
{
viewer {
... on User {
firstName
lastName
rewards{
data{
prettyValue
prettyAvailableValue
}
}
}
}
}
{
"viewer": {
"firstName": "Carrie",
"lastName": "Oakey",
"rewards": {
"data": {
"prettyValue": "$10.00",
"prettyAvailableValue": "$4.75"
}
}
}
}Show who referred the participant
If someone has been referred, showing them "You were referred by {name}" in the user interface is common. To look that up, use the referredByReferral connection to find out more about the referral.
{
viewer {
... on User {
firstName
lastName
referredByReferral(programId:"referral"){
referrerUser{
firstName
lastName
}
}
}
}
}
{
"viewer": {
"firstName": "Sansa",
"lastName": "Stark",
"referredByReferral": {
"referrerUser": {
"firstName": "Jon",
"lastName": "Snow"
}
}
}
}Display list of referrals
To show someone their list of referrals, and any rewards earned because of those referrals, use the referrals connection on a user.
Note that you'll need to include your programId in this call only if one user is making referrals across different referral programs, and you want to filter them out.
{
viewer {
... on User {
firstName
lastName
referrals(filter: {programId_eq: "referral"}, limit:3) {
data {
referrerUser {
firstName
lastName
}
}
totalCount
count
}
}
}
}{
"viewer": {
"firstName": "Carrie",
"lastName": "Oakey",
"referrals": {
"data": [
{
"referrerUser": {
"firstName": "Noah",
"lastName": "Lott"
}
},
{
"referrerUser": {
"firstName": "Olivia",
"lastName": "Sutton"
}
},
{
"referrerUser": {
"firstName": "Earl",
"lastName": "Bird"
}
}
],
"totalCount": 1021,
"count": 3
}
}
}Update a participant's information
You can also do a complete upsert, instead of using the user upsert from UTT or our REST API. Only the fields that are included are updated, so you can add new fields, or add new segments, without removing or overriding previous values.
mutation{
upsertUser(userInput:{
id:"",
accountId:"",
lastName:"Lott",
segments: ["Platinum"],
customFields:{
VIP: true
}
}){
firstName
lastName
segments
customFields
}
}{
"upsertUser": {
"firstName": "Carrie",
"lastName": "Lott",
"segments": [
"Platinum",
],
"customFields": {
"VIP": true,
}
}
}Look up reward configuration
You can advertise what people will earn from your program by looking up the program by id, and then looking up the program's rewards. Every program has a different set of reward keys.
{
viewer {
... on User {
firstName
lastName
}
}
program(id:"referral"){
rewards{
prettyValue
}
tierOneOnly:reward(key:"referrerTier1"){
prettyValue
}
}
}{
"viewer": {
"firstName": "Carrie",
"lastName": "Oakey"
},
"program": {
"rewards": [
{
"key": "referredReward",
"prettyValue": "$10.00"
},
{
"key": "referrerTier1",
"prettyValue": "$20.00"
}
],
"tierOneOnly": {
"prettyValue": "$20.00"
}
}
}Other queries and mutations
See our GraphQL explorer in your impact.com account for a full list of the available queries and mutations.
- In your impact.com account, from the left navigation menu, select
[Menu] → Settings. - In the Advocate Settings section, select GraphQL.
- Use the interface to build, test, or run queries, or explore our documentation.
Updated 3 months ago