Shopify Product Catalog
If you're integrating your Shopify store with impact.com, you can connect your product catalog to easily add an up-to-date list of your store's products.
How it works
- You'll need your Shopify catalog URL and API credentials to your Shopify account that impact.com can use.
- In your impact.com account, you'll create a product catalog via the platform interface.
- Once created, impact.com will attempt to connect to your Shopify store and begin importing product listings into your impact.com account.
Gather your Shopify info
Shopify product catalog URL
Head to your Shopify store landing page.
In your browser, right-click anywhere on the page and select Inspect.
In the Elements tab, press CMD + F / CTRL + F to begin searching for
myshopify— you can usually find a script that includes your catalog URL, which should be similar to:<script type="text/javascript" async src="https://example.com/example.js?shop=my-example-store.myshopify.com"></script>
Shopify API credentials
Shopify API Key and Access Token
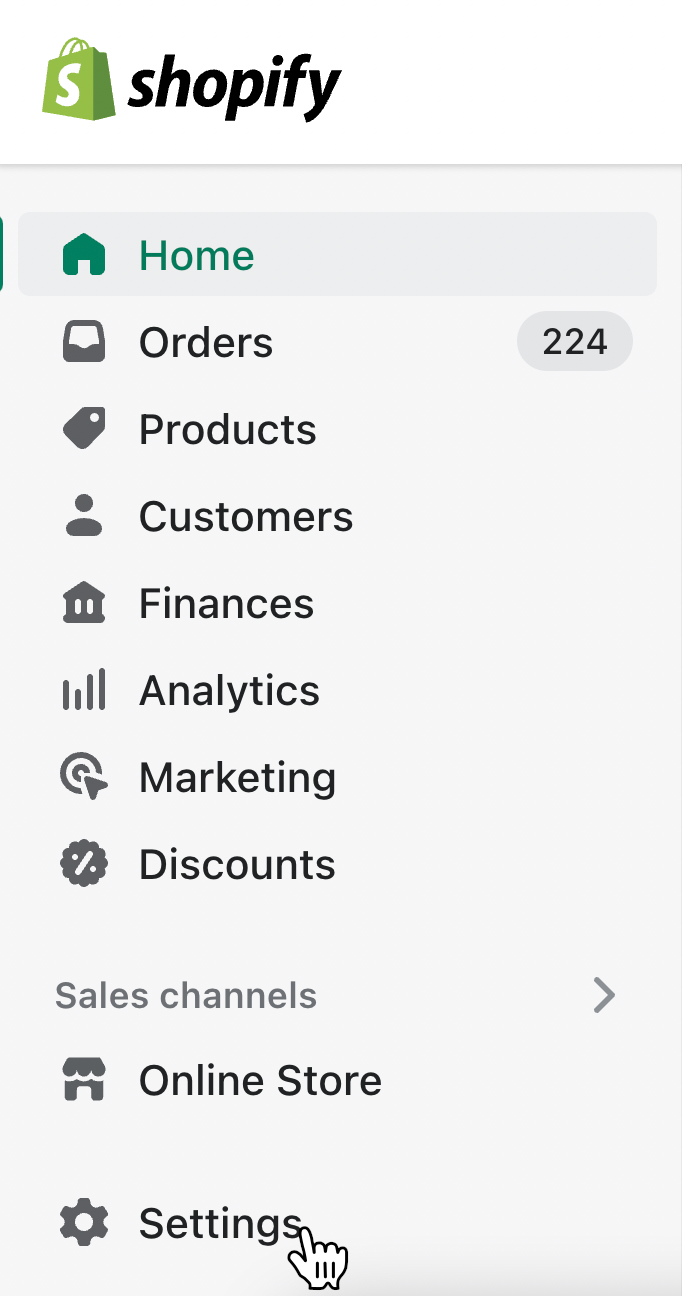
Head to your Shopify store and select Settings.
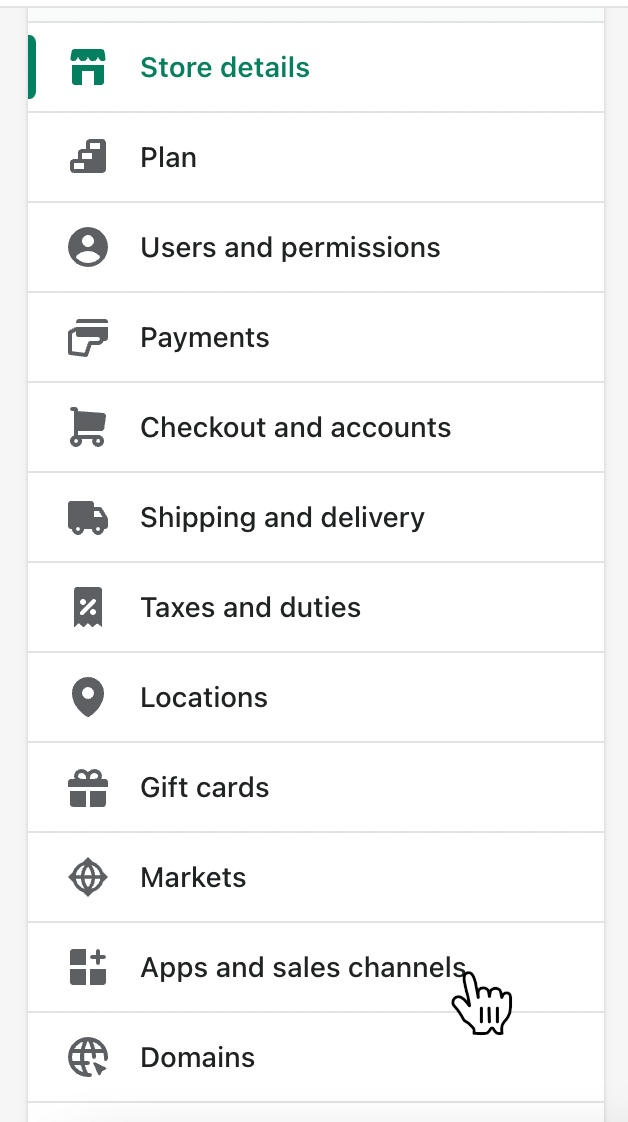
In the left navigation menu, select App and sales channels.
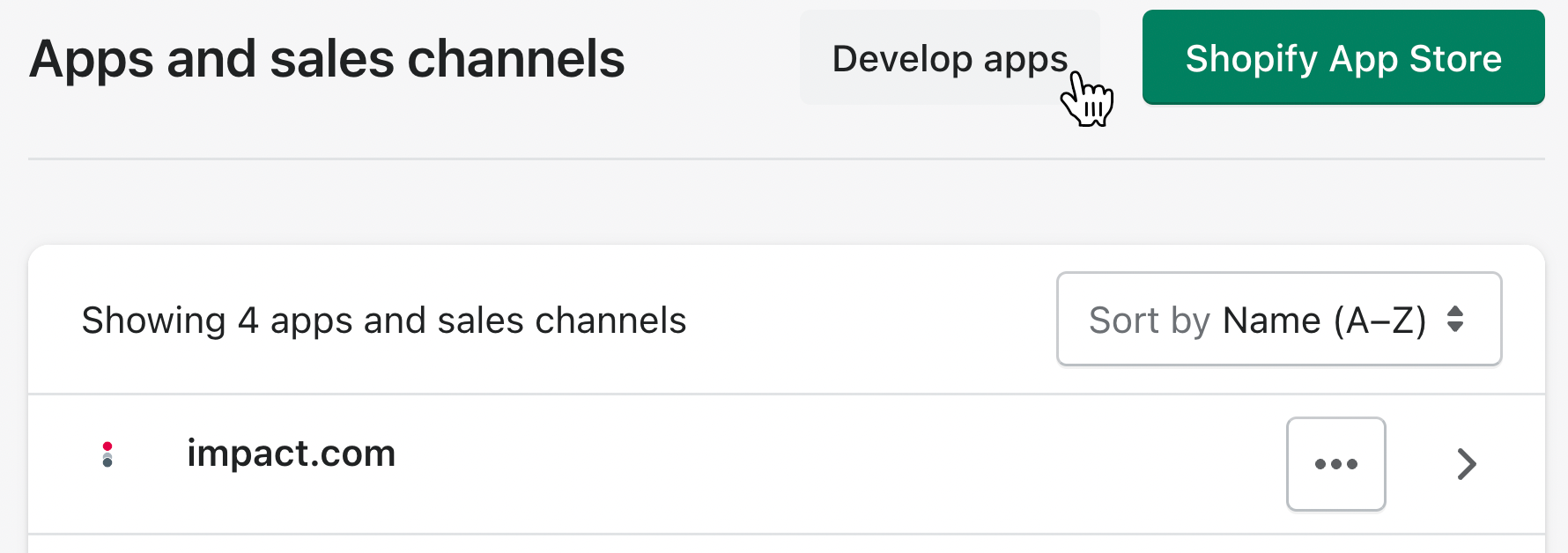
Select Develop apps.
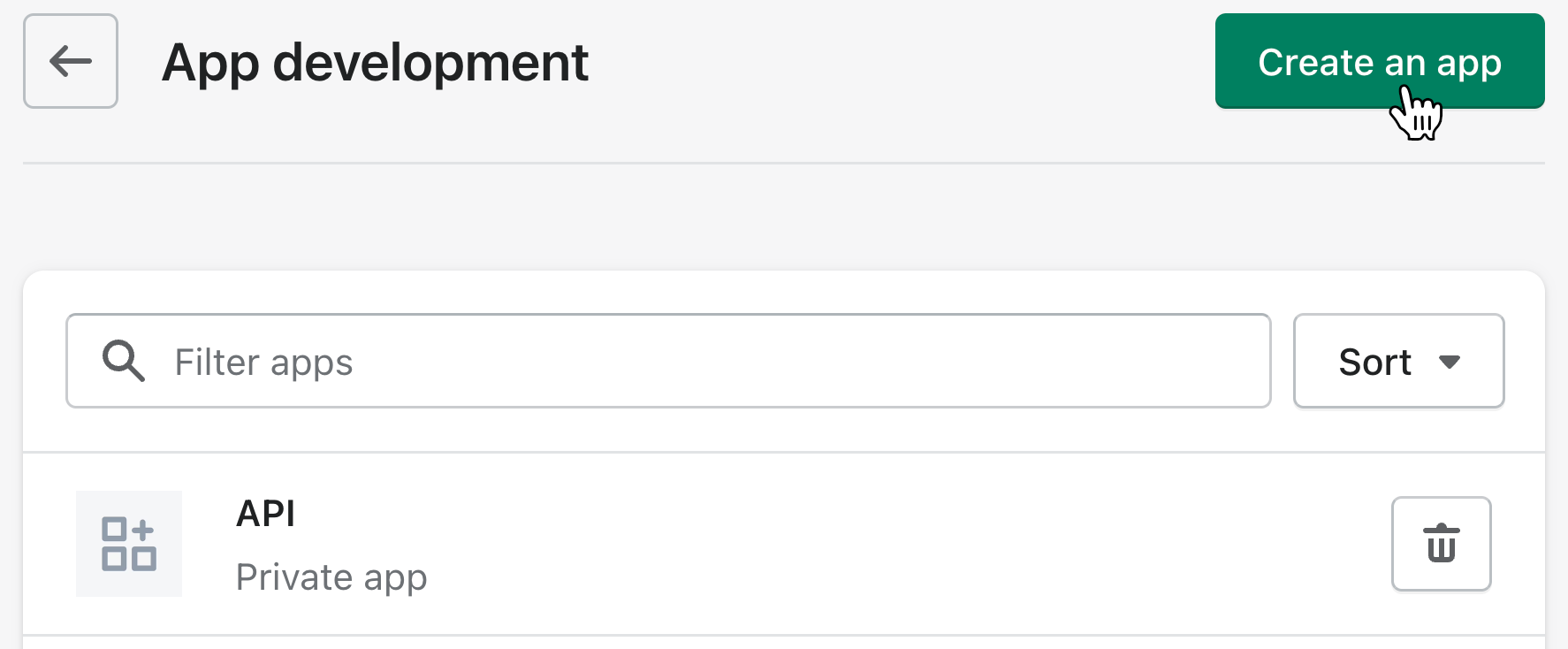
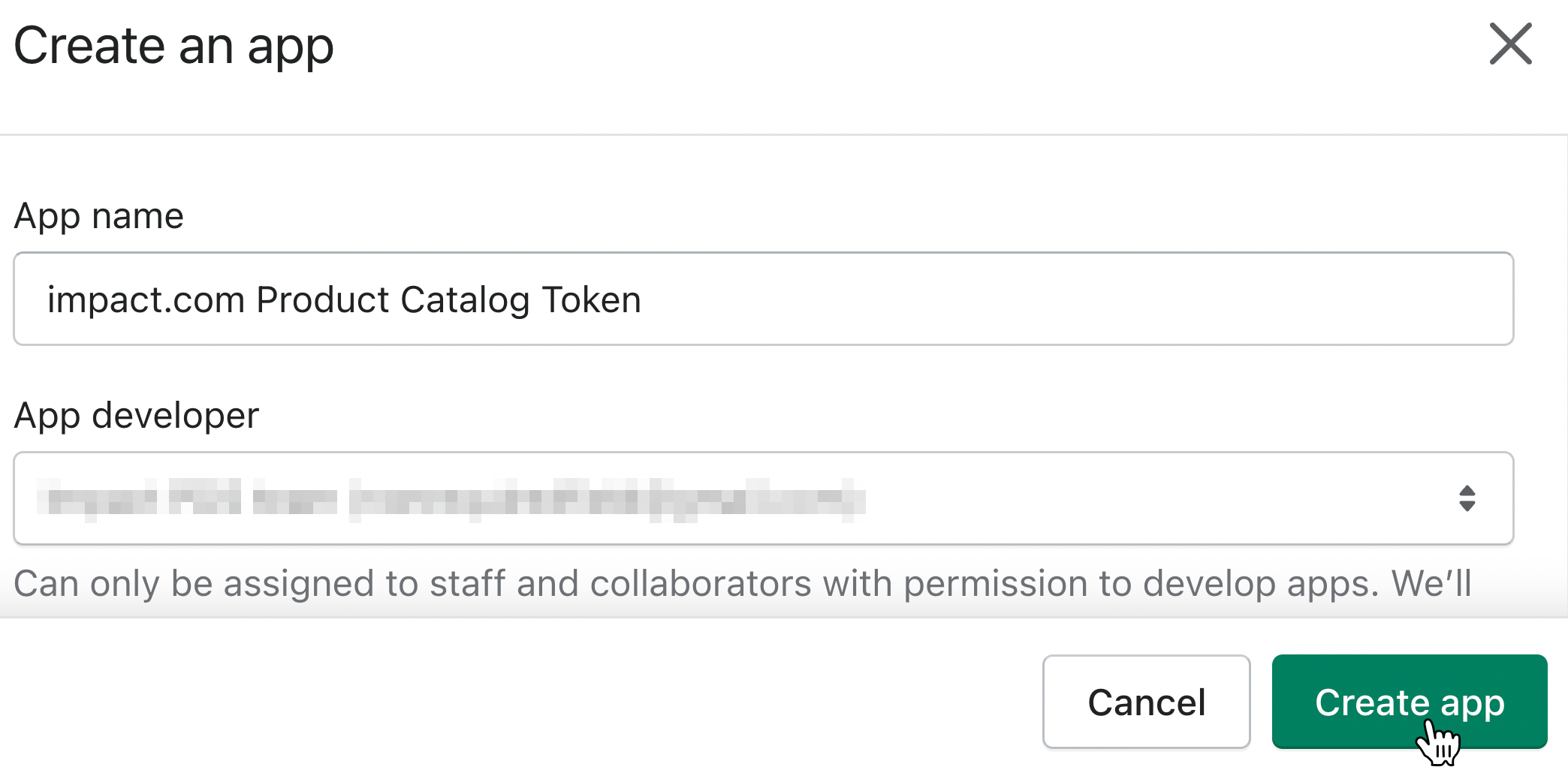
Select Create an app.
Name the app, then select Create app.
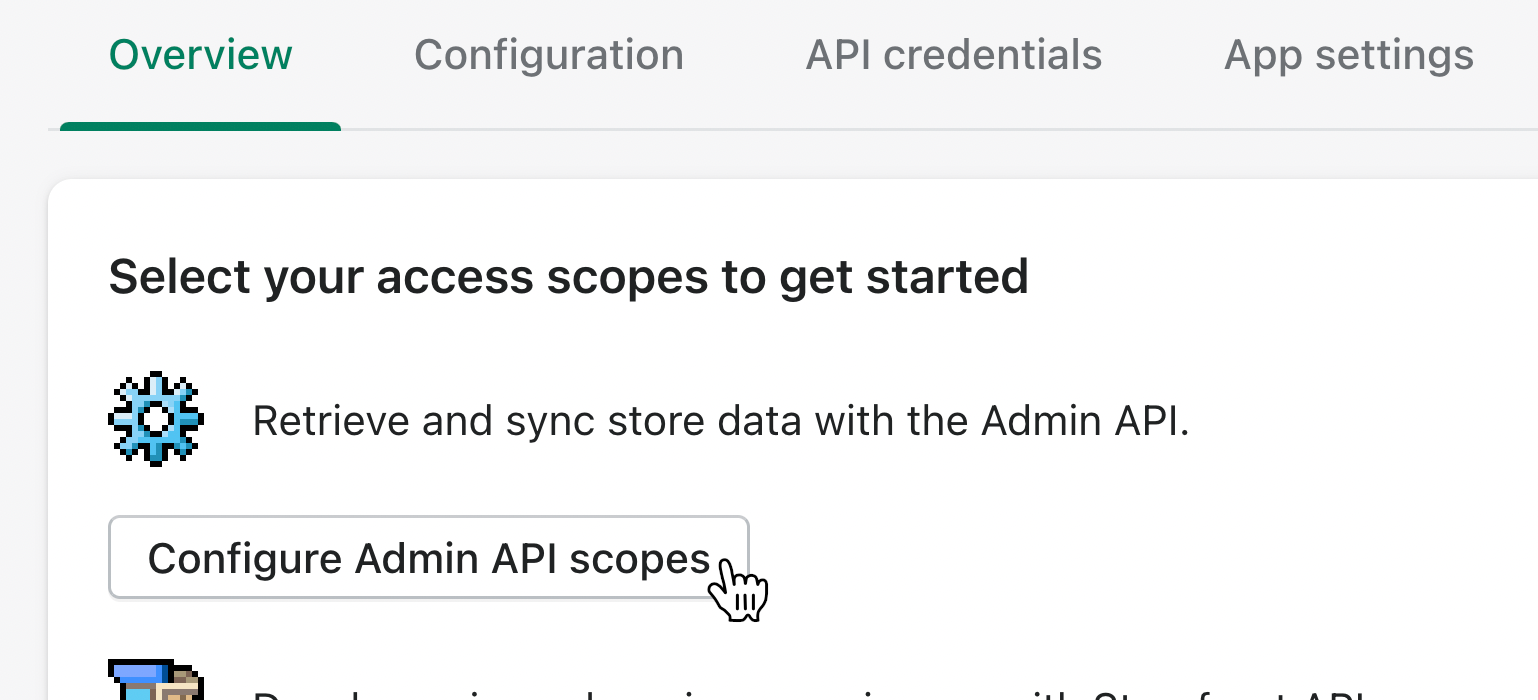
From the Overview tab, select Configure Admin API scopes.
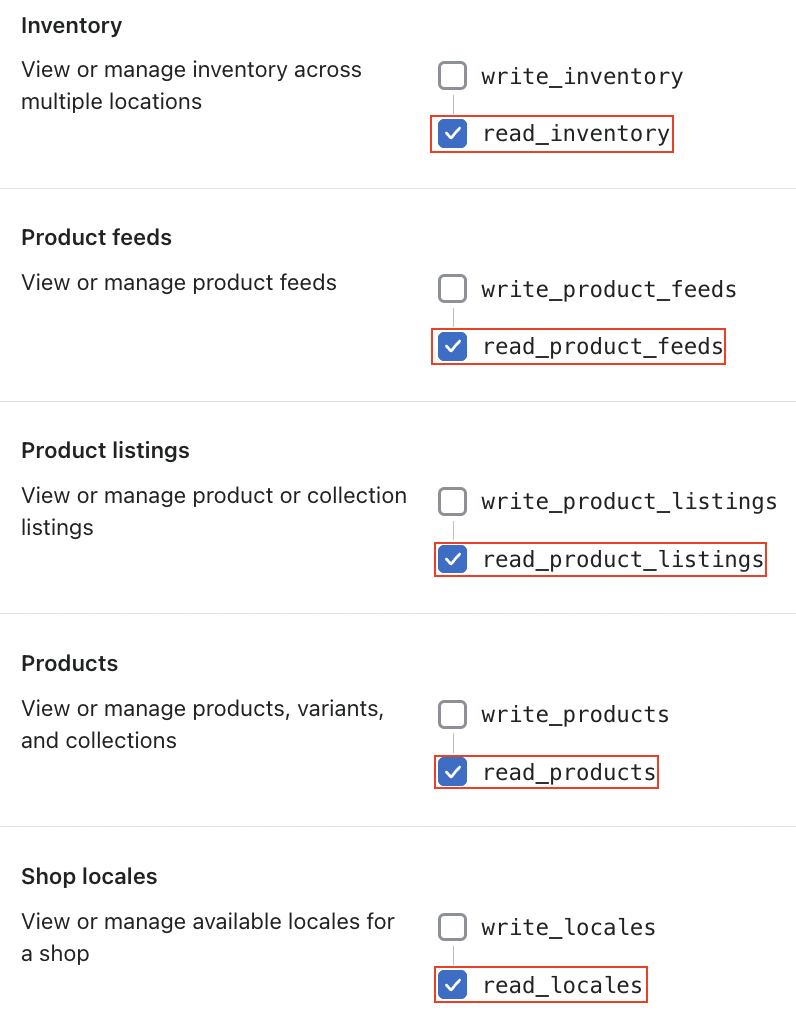
Select the access scopes this app should access. You are required to give the app access to at least one of the following scopes (depending on what your setup requires).
Scope Description read_inventoryView product inventory amounts across multiple locations. read_product_feedsView product feeds. read_product_listingsView product or collection listings. read_productsView products, variants, or collections. read_localesView available locales for a shop. - At the bottom of your screen, select Save.
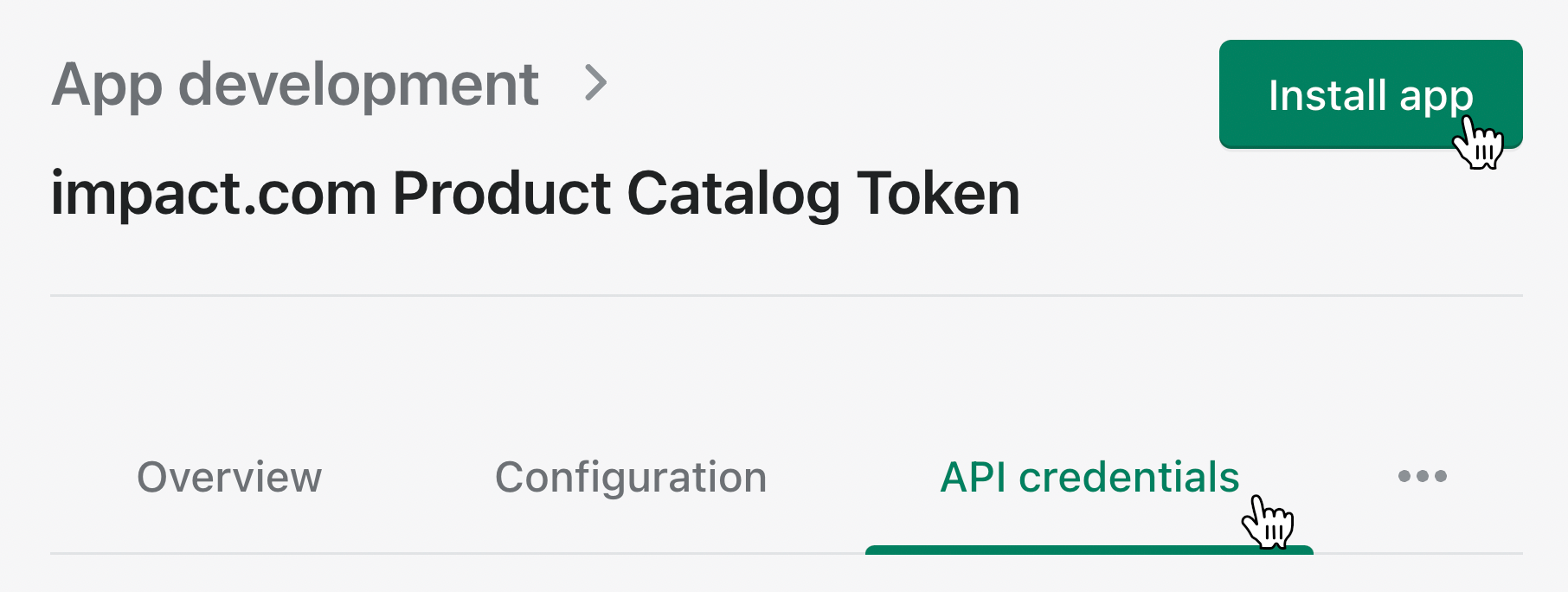
Back at the top of your screen, select the API credentials tab, then select Install app.
- Read the warning message, then select Install.
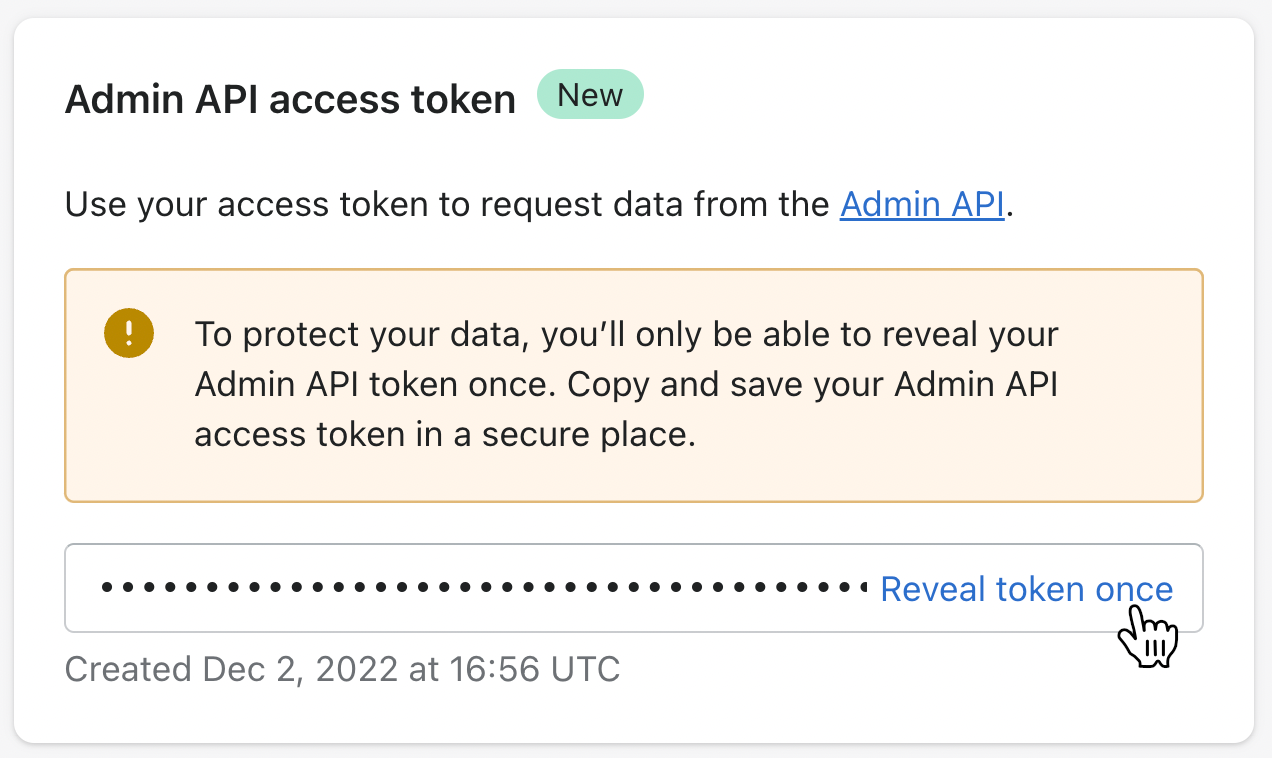
You're going to reveal your access token next. This can only be revealed once, so get a safe place ready where this token can be copied and saved. When you're ready, select Reveal token once in the Admin API access token section, then copy and paste it into that safe place.
This will be your Access Token when you enter it into impact.com.
Add your product catalog to impact.com
Sign in to your impact.com account, then in the left navigation menu, select
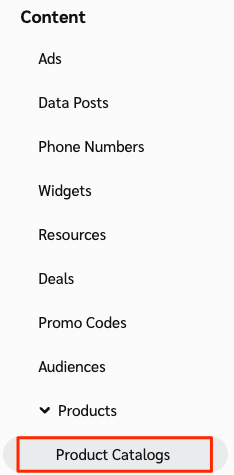
[Engage] → Content → Products → Product Catalogs.
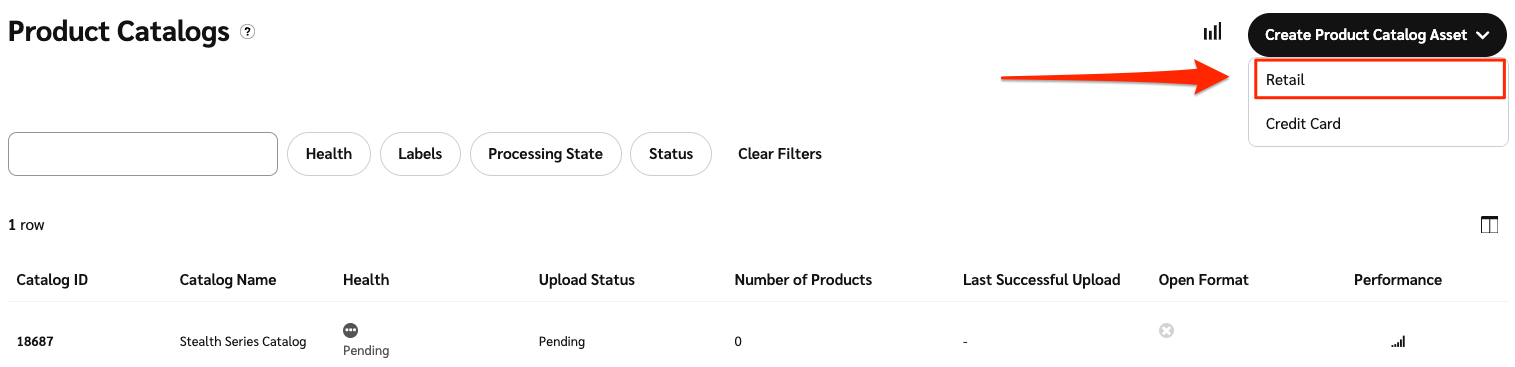
- On the Product Catalogs screen, select Create Product Catalog Asset → Retail.
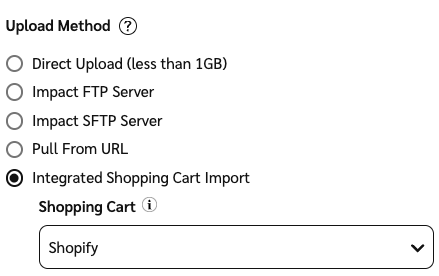
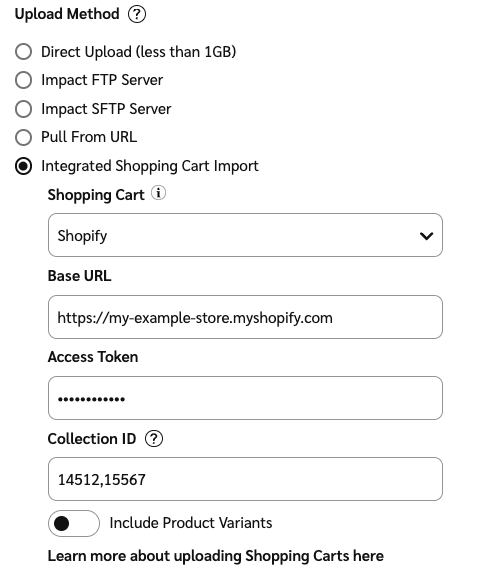
- Next to Upload Method, select
Integrated Shopping Cart Import, then in the dropdown, select Shopify. Add your Shopify store info:
- Base URL — add your Shopify product catalog URL with an
https://prefix (e.g.,https://my-example-store.myshopify.com). - Access Token - Enter your Admin API Access Token.
- Collection ID - Enter the ID of the Shopify collection you want to filter your catalog by. This is an optional field.
- Base URL — add your Shopify product catalog URL with an
(Optional — expand to see instructions) Specify a Collection ID to filter your catalog by the products that are part of a Shopify collection.
To retrieve a Collection ID, navigate to your Shopify Admin portal, select Products → Collections → Create collection.
Once the collection has been saved, the Collection ID can be found in the URL of the page.
You may specify more than one collection by entering a comma-separated list of Collection IDs (for example “14512, 15567, 12244”) into the field.
If this field is left blank then the entire Shopify catalog will be retrieved.
Optionally, to filter out product variants from the catalog, [Toggle off] Include Product Variants.
- Fill out the rest of the details for your product catalog, then select Save.
Troubleshooting
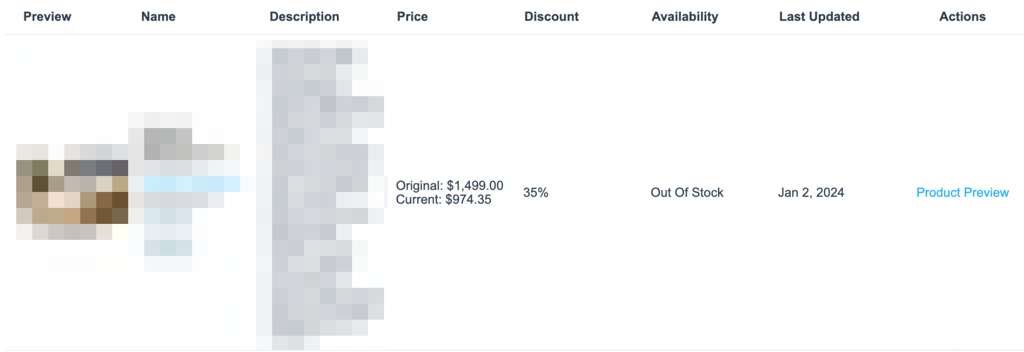
My products show as out of stock
When importing your product catalog via Shopify, products may upload successfully but their availability status may appear as Out Of Stock. While partners can still find these products, any marked as Out Of Stock won’t appear in your Storefront.
This issue occurs when the inventory_quantity in your Shopify product catalog is set to a negative value instead of the actual quantity, causing the product to appear as Out Of Stock. If this value is greater than 0, impact.com marks the item as In Stock; if it’s less than 0, it’s marked as Out Of Stock.
If your product catalog is relatively small, then simply change the inventory_quantity values of each product in Shopify by following the steps below:
- Log in to Shopify.
- Select a product that is currently showing as Out Of Stock on impact.com.
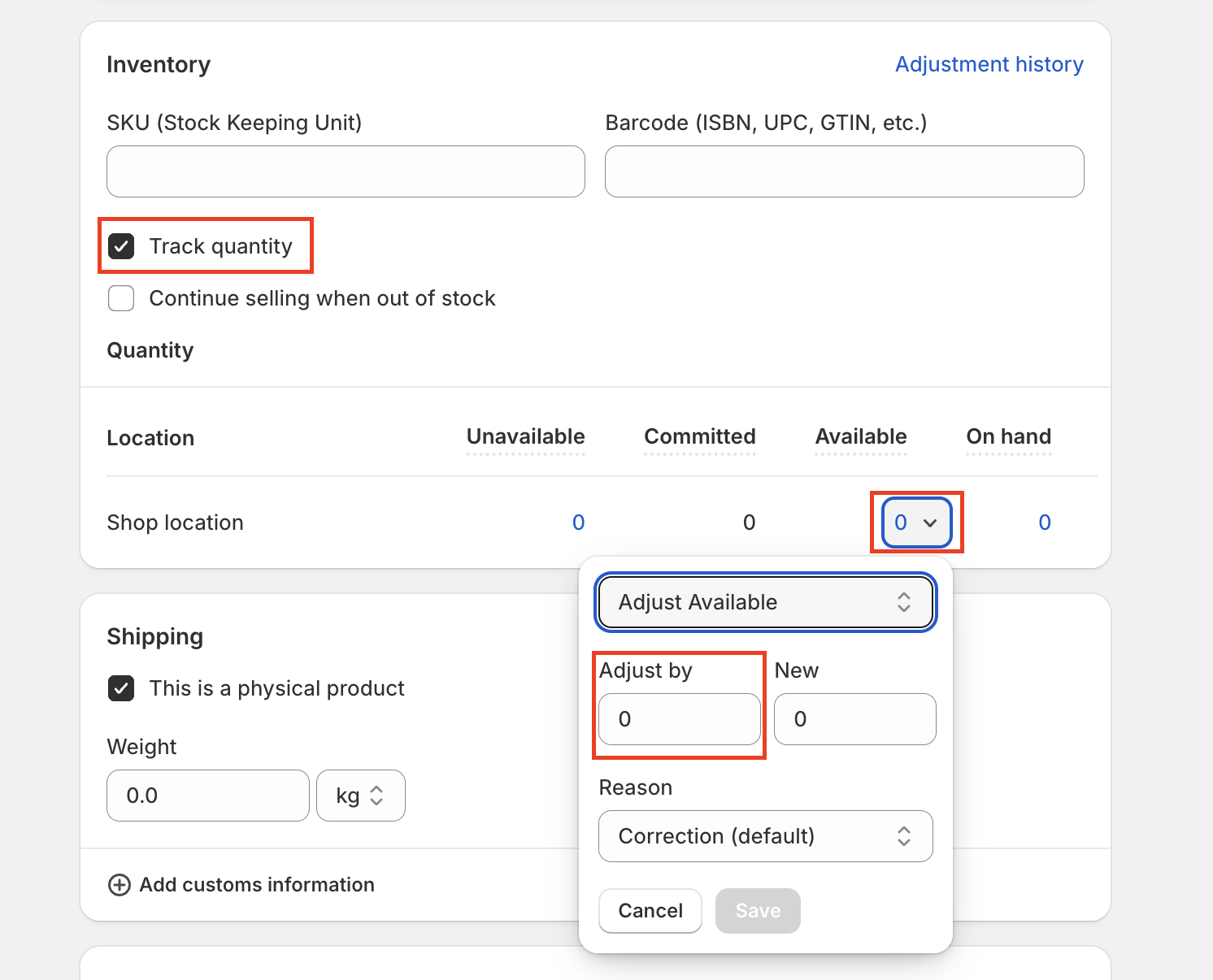
- Navigate to the Inventory section and select [Unchecked box] Track quantity to enable inventory tracking
- In the Available column, select the [Drop-down menu]. Enter a positive value to Adjust by and then select Save.
- Optionally, select [Checked box] Track quantity to disable this option afterwards.
If you'd rather bulk edit your inventory values, view Shopify's article on Bulk Editing Inventory.
Updated 1 day ago