Advocate Installation Scripts
This page has a selection of the key scripts you may need when implementing your Advocate program. These are general scripts meant for reference purposes.
Note: Your implementation may not use all of the scripts below. See your Technical Implementation Plan for information about which are required for your program.
Universal Tracking Tag (UTT) for Advocate
Your Advocate program's Universal Tracking Tag (UTT) uses first-party cookie tracking technology to build more accurate conversion paths, attribute referrals to your advocates, and enhance our other cookie-less tracking methodologies, as well as expand the levels of data that we can receive and display in reporting.
The entire code snippet is copied from your Technical Integration Plan document. It will look like:
<script type = "text/javascript" > (function(a, b, c, d, e, f, g) {
e['ire_o'] = c;
e[c] = e[c] || function() {
(e[c].a = e[c].a || []).push(arguments)
};
f = d.createElement(b);
g = d.getElementsByTagName(b)[0];
f.async = 1;
f.src = a;
g.parentNode.insertBefore(f, g);
})('https://utt.impactcdn.com/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXXX.js', 'script', 'ire', document, window);
</script>The UTT is placed within the global <head>HTML element of your site. If you use a tag manager, add the UTT as a custom HTML tag.
Why does the UTT need to be first? The UTT is required for the other functions to work. If the UTT doesn't load first, the integration can break.
Identify function
Identify functionThe identify function is used to identify users as accurately as possible across your site, particularly across devices. You'll supply identifiers so impact.com can map them to conversion events for attribution.
- Access your Technical Integration Plan document and find the Identify Function section.
Copy the entire code snippet from this document, then modify the snippet's values with dynamic variables:
<script type="text/javascript"> ire('identify', {customerId: 'Customer Id', customerEmail: 'SHA1 Email Address', customProfileId: 'UUID'}); </script>customProfileId: A unique identifier used to identify a visitor on your website (regardless of whether they're signed in). Common examples include UUIDs, anonymous user cookies, and IDFVs.customerId: a visitor's unique identifier that maps to your site's backend systems.customerEmail: A SHA-1 hash of a visitor's email address.- If any of these values are unknown, pass an empty string.
- Add your modified code snippet at the top of the
<body><body>
Note: When you pass the SHA-1 hash of the visitor's email address, impact.com uses an additional HMAC-SHA-256 hash on the passed value for additional security. Learn more about customer email hashing.
Environment setup
Adding a JSON Web Token to the head of your HTML page allows for easier integration of our widget, track conversion, registration, and autofill scripts into individual pages. The impactToken JWT added here will be used for user upsert when a widget loads. It can be placed after the UTT.
<script>
window.impactToken = "o5b236b23632/b326b236236.nb236236326"
</script>Display a widget
Widgets are participants' main way to access and use your Advocate program. In addition to showing program information to your participants, widgets create and update user information in our system.
There are two main types of widgets available: instant access, and verified widgets. Both types can be displayed as an embedded widget or a popup widget. Embedded widgets show up directly within your web page or app. Popup widgets are displayed in a modal window. When you use the impact-popup element, any HTML within the children of the element will serve as the CTA for opening the popup.
The examples provided below are for informational purposes. We recommend generating a personalized script for your implementation. To find your personalized script:
- In your impact.com account, from the left navigation bar, select [Menu] → Settings.
- From the Advocate Settings section, select Install.
- Select a script from the Display widgets section.
Verified access widgets
Verified access widgets provide a robust, in-app experience for your customer advocates and their referred friends. To protect your participants' personal information, we recommend displaying this widget only to those who have signed in to your product.
Important: JWTs are required for verified access widgets.
Embedded widget
<impact-embed widget="w/referral"><div>Loading...</div></impact-embed>Popup widget
<impact-popup widget="w/referral"><button>Click me to show widget</button></impact-popup>Instant access widgets
Instant access widgets give your participants a simple way to engage with your referral program-without signing into your product or service. JWTs are not required for instant access widgets.
Embedded widget
<impact-embed widget="w/referral"><div>Loading...</div></impact-embed>Popup widget
// Click to open
<impact-popup widget="widget-type"><button>Click me to show widget</button></impact-popup>Auto popup widget
In addition to the standard embedded and popup widget styles, instant access widgets allow for an automatic pop-up widget to appear whenever the page is loaded. Participants don't need to interact with your page to trigger a widget load.
Register participants
Use the impact.api method to add or update a participant in your referral program if you aren't displaying a widget. For example, this method can be used to create a new participant in your Advocate program when someone fills out a registration form.
Note: If you added a JWT during the environment setup, then you don't need to include one with this script too. If there is an existing token on window.impactToken, then all requests will use that as the default.
<script>
window.impactOnReady = function(){
const userConfig = {
user: {
id: 'abc_123',
accountId: 'abc_123',
email: '[email protected]',
},
jwt:'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6ImFiY18xMjMiLCJhY2NvdW50SWQiOiJhYmNfMTIzIiwiZW1haWwiOiJqb2huQGV4YW1wbGUuY29tIn0.oDqQ5jAmNsQeLElpFz-i6iGHWMBJdfDMY0_7UWtAEzQ'
};
impact.api().upsertUser(userConfig).then(function(response) {
const user = response.user;
}).catch(function(error){
console.log(error);
});
});
};
</script>trackConversion function
trackConversion functionThe trackConversion function is used to track the conversion data reported to your Advocate program. To find and install trackConversion:
- Access your Technical Integration Plan document and find the Conversion Tracking Tags section.
- Copy the entire code snippet from the Technical Integration Plan document.
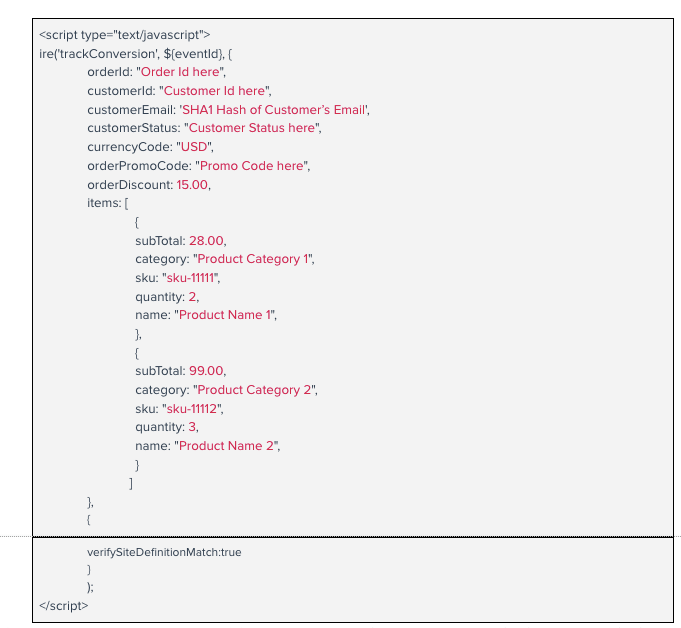
Modify the snippet's values (pictured in red) with dynamic variables (all variables are required):

- Add your modified code snippet at the top of the body HTML element of the order confirmation page of your site, or use a tag manager to add this code snippet to the top of each body HTML element across your site.
Refer to our JavaScript Tag Installation Guide for more details about the trackConversion parameters and an example payload.
Before passing additional variables: Your Technical Integration Plan specifies which variables you need to pass -- refer to that document for details. At a minimum, your Advocate program requires the customerEmail variable to be passed. Contact our support team before passing additional variables.
Autofill referral codes or cookies
The UTT can be used to pick up a referral code from first-party cookies. The library can also use a CSS selector to pick up the cookie itself if one is present in the referred person's browser.
Using the code or cookie to pre-fill a signup form field can reduce the chance of the referral not being attributed or the referred friend not receiving their reward. Autofill can be used during registration and with specific integrations.
Autofill referral codes
<script>
window.impactOnReady = () => {
impact.autofill("#referral-code")
}
</script>
<input type="hidden" id="referral-code" />Autofill referral cookies
<script>
window.impactOnReady = () => {
impact.api().referralCookie().then(res => {
const input = document.querySelector("#referral-cookie")
input.value = res.encodedCookie
})
}
</script>
<input type="hidden" id="referral-cookie" />Learn more
Updated about 2 months ago