Integrate with Shopify for Advocate
Once you've set up your Advocate program in the in-app checklist, you can integrate it with Shopify to track all purchases and referrals, display referral widgets on your site, and create a seamless referral experience for your customers This guide includes both technical steps and strategic insights to help you complete the process.
Important Architectural Limitation: The Shopify integration is limited to connecting with only one Advocate Program ID per Shopify store. This one-to-one mapping is mandatory to ensure accurate tracking of purchases, referrals, correct rendering of program widgets and reward processing.
Step 1: Install & configure the impact.com app on your Shopify store
If you don't already have the impact.com integration set up on your Shopify store, follow the instructions in our general Shopify integration guide to do so.
Step 2: Update your Shopify store settings
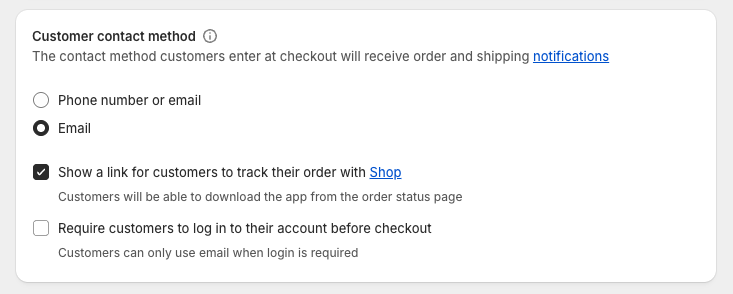
Require email at checkout
Ensure that your Shopify store requires customers to provide their email at checkout. This is needed to track referral conversions.
- Navigate to Settings → Checkout.
Under Customer contact method, choose Email.

Need help? Visit Shopify's guide on checkout form options .
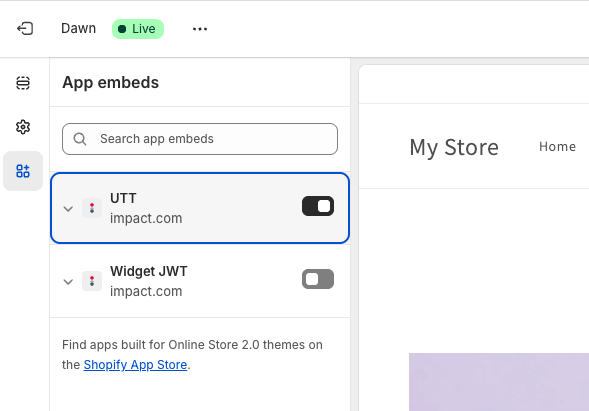
Enable the UTT in your Shopify store
The UTT loads the widgets on your store pages.
- Navigate to Online Store and select Customize.
- Select the App Embeds icon in the left menu bar.
[Toggle on] UTT.

Step 3: Add referral widgets to your Shopify site
Your referral program has both a customer advocate and a referred friend experience. You'll need to set up the customer advocate experience. The friend widget is automatically set up, but you can choose to use the more advanced embedded widget style if you prefer.
Customer advocate experience
The advocate referral widget and the Shopify Post-Checkout Widget are required. It gives customer advocates instant access to start referring from your website, which is ideal for promoting social sharing and reducing drop-off. Place this widget in a high-traffic area like your homepage or product page to make it easy for advocates to participate without needing to log in or wait for an email.
First, create a page template that includes the Advocate referral widget. Then, create a new "Refer a Friend" page that uses the template.
Create a page template
- Create a new template in your Shopify admin. We recommend naming it Advocate Referral Widget.
Add the advocate referral widget to your template:
- Under Template in the right-hand sidebar, select (+) Add section.
- Switch to the Apps tab and select the Advocate Referral Widget from impact.com.
- Select Save.
Create a page
- Create a new page titled Refer a Friend.
- Assign your advocate-referral-widget template.
- Leave the visibility set to Hidden and select Save.
Make this page visible and add it to your navigation menu once your widgets are customized and you’re ready to launch. Many brands place a link to the Refer a Friend page in the footer or main nav to keep it visible and drive ongoing engagement.
Optional advanced setup: Verified access widget
The Verified Access Widget is an optional enhancement best suited for Shopify sites with a logged-in experience, such as customer account dashboards. It can only be accessed by users who are logged into your site. This widget allows returning advocates to quickly view and manage their referral link, referral history, and reward status directly from their account.
While this can offer a more integrated feel for repeat customers or subscribers, we recommend starting with the advocate referral widget for broader accessibility and easier setup. Use the verified access widget as a complement—not a replacement—if your customer flow includes account logins.
- Create another template titled Verified Access Widget.
- Select (+) Add section.
- Select the Verified Access Widget from impact.com and save your changes.
- Create a new page titled Refer a Friend - Verified and apply your verified-access-widget template.
- Navigate to Online Store → Customize → App Embeds.
- Find the Widget JWT setting for impact.com and select [Toggle on].
Referred friend experience
The friend widget is required to register referred friends into your Advocate program. It appears when an advocate’s unique share link is clicked and can be configured to offer a coupon code reward once the referred friend enters their email address into the widget.
By default, the friend widget appears as a pop-up. Optionally, you can instead embed it directly on a dedicated page.
Choosing the right experience: If your site already uses multiple pop-ups (e.g., welcome offers, newsletter signups), showing the friend as a pop-up may overload the referred friend. In this case, we recommend embedding the widget directly on a dedicated landing page to ensure a seamless referral experience and prevent attribution issues.
Optional: Embed the friend widget
- Follow the steps above to create a new page template titled Referred User Landing Page.
Add the friend widget to your template:
- Under Template in the right-hand sidebar, click on (+) Add section.
- Switch to the Apps tab and select the friend widget from impact.com.
- Follow the steps above to create a new page. Assign the Referred User Landing Page Template to it.
Step 4: Set up your rewards
Limited: All of the listed reward options are already available to referred users. To enable them for Advocates too, you might need to upgrade your plan. Contact us to gain access.
When you set up your program in the checklist, you selected a reward for your customer advocate and the friends they refer. Now, you'll need to finish the reward setup.
Reward the customer advocate
Your customer advocate can be rewarded with cash payouts (this is the default reward method), a coupon code for a discount or credit, or a gift card. You may need to upgrade your Advocate account however, to have all reward options available.
- Cash payouts: Confirm that your impact.com account is adequately funded. Also, configure your microsite—your advocates will be sent a link to the microsite to provide their payout details.
- Discounts and credits: Add coupon codes for your participants to redeem. You'll also need to set up the codes for redemption in your system.
- Gift cards: Fund your Tango Card account .
Reward the referred friend
If your referral program rewards either the customer advocate or the referred friend with a discount, you must create discount codes and then set up your Shopify code sync.
To set up your program with cash or giftcard rewards, simply follow the instructions above in the Reward the customer advocate section.
Note: The Shopify code sync only works if one Shopify integration is set up for one account.
Step 5: Test your integration
Finally, test your integration to make sure that participants are being correctly registered in impact.com and rewarded for successful referrals. Refer to the Advocate End-to-End Testing guide for instructions.
Reversing a conversion event: Conversion events can be reversed or modified before they lock. For example, if the referred friend refunds a purchase, you can reverse or modify the details of the order to retract their reward (as long as it wasn't redeemed). Refer to Batch Modifications & Reversals Overview for more information on the process—note that you must send through the totalPostDiscount as 0 for the reward to be retracted.
Updated 2 months ago