Integrate with Adobe Commerce (Magento)
Integrate with Adobe Commerce (Magento)Currently, the impact.com plugin integration supports version 2.4.3, 2.4.4, 2.4.5, 2.4.6, & 2.4.7 of Adobe Commerce. The plugin is not compatible with multi-store instances. The code for the plugin only works with the default store.
impact.com supports a plug-in integration with Adobe Commerce (Magento) e-commerce stores, enabling you to track and send conversions directly to impact.com via our API. Once integrated, you can begin discovering and recruiting partners to drive traffic to your store, create contracts that establish payouts for conversions, access reporting data, and more.
Supported configurationsThis integration does not support multi-store/scope configurations. It will only connect with your default store.
Check before integrating
impact.com will complete several integration steps on your behalf. Check with your implementation engineer to ensure that the following configuration steps have been completed: Event Type, Gateway Tracking, General Tracking.
Install impact.com to Adobe Commerce via Composer
This guide follows the General CLI installation process offered by Adobe Commerce — refer to their documentation for additional information about installing extensions via a CLI.
Install impact.comimpact.com recommends installing the plugin via Composer — it’s easier to install, update, and maintain your installation versus a manual installation.
Using a terminal emulator, navigate to your root Adobe Commerce project directory and update your composer.json file with the following command:
$ composer require impact_tech/module-magento-integrationEnter your authentication keys — your public key is your username; your private key is your password.
Wait for Composer to finish downloading and installing the impact.com plugin.
Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing impact_tech/module-magento-integration (X.Y.Z): Downloading (100%) Writing lock file Generating autoload filesVerify that the impact.com plugin has been installed properly with the following command:
$ bin/magento module:status Impact_IntegrationBy default, the impact.com plugin should be installed and disabled.
To enable the impact.com plugin, use the following command to enable and clear any Adobe Commerce-generated static view files:
$ bin/magento module:enable Impact_Integration --clear-static-contentYou should see the following output:
The following modules have been enabled: - Impact_Integration To make sure that the enabled modules are properly registered, run 'setup:upgrade'. Cache cleared successfully. Generated classes cleared successfully. Please run the 'setup:di:compile' command to generate classes. Generated static view files cleared successfully.Register the impact.com plugin with the following command:
$ bin/magento setup:upgradeRecompile your Adobe Commerce project using the following command:
$ bin/magento setup:di:compileIf you’re running Adobe Commerce in Production mode, deploy the module’s static files with the following command:
$ bin/magento setup:static-content:deployVerify that the plugin is enabled with the following command:
$ bin/magento module:status Impact_IntegrationThis command should return
Module is enabled.Finally, flush and clean the cache with the following commands:
$ bin/magento cache:flush $ bin/magento cache:clean
Activate & Configure impact.com
The following instruction set shows how to enable the integration using the Adobe Commerce Admin Dashboard.
Activate impact.com
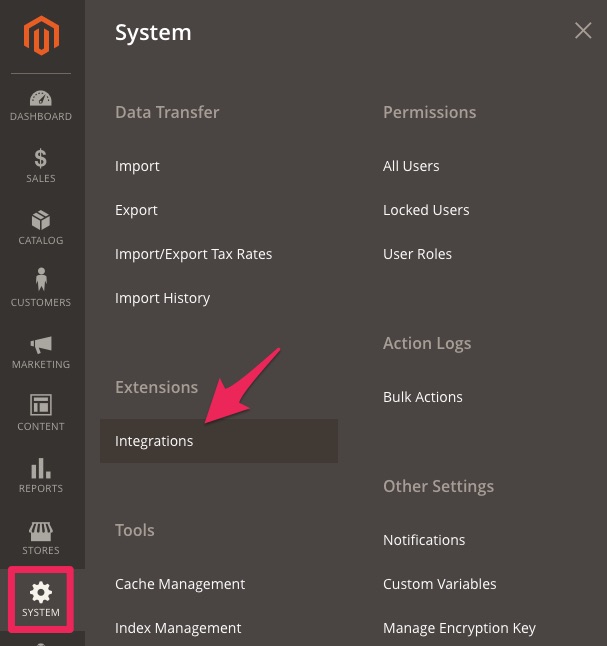
In the left navigation bar of the Adobe Commerce Admin Dashboard, select Settings → Integrations.
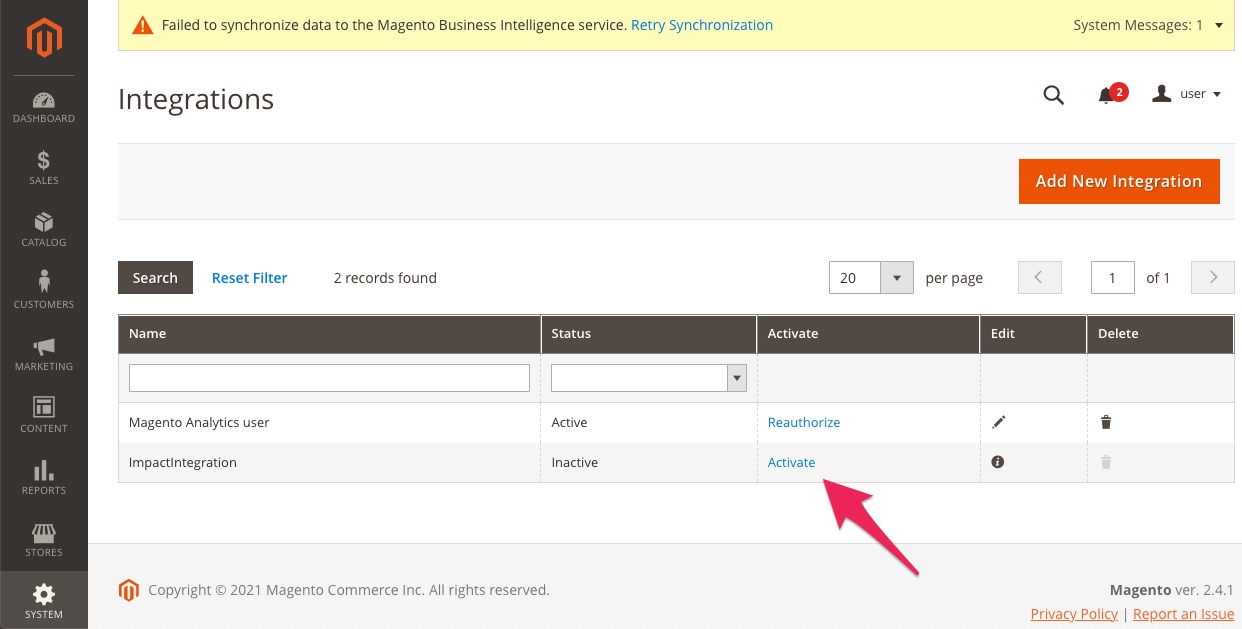
On the Integrations screen, find the
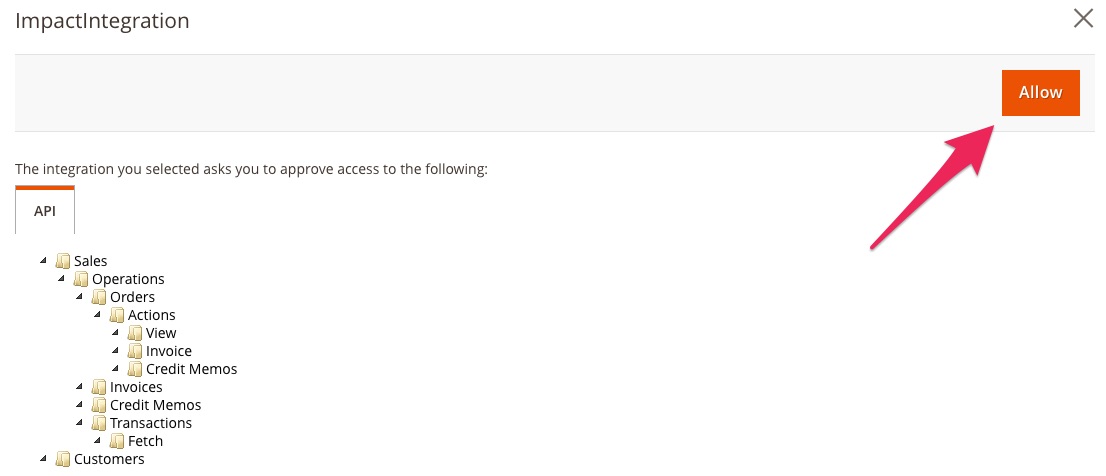
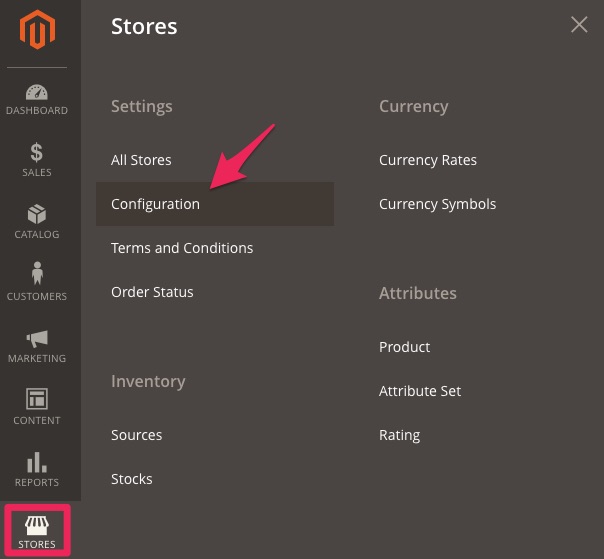
ImpactIntegrationline item and select Activate. Confirm that impact.com can access the necessary files of your store by selecting Allow, then confirm that the integration reads Active under the Status column.In the left navigation bar of the Adobe Commerce Admin Dashboard, select Stores → Configuration.
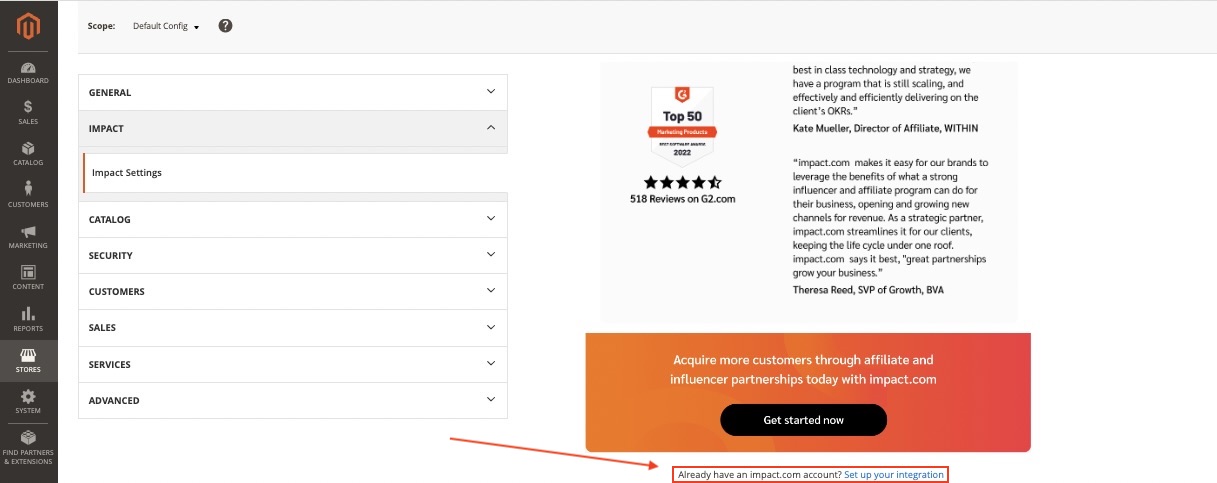
Select Impact Settings from the Impact section of the Configurations screen.
Navigate to the bottom of the landing page to Already have an impact.com account? and select Set up your integration.
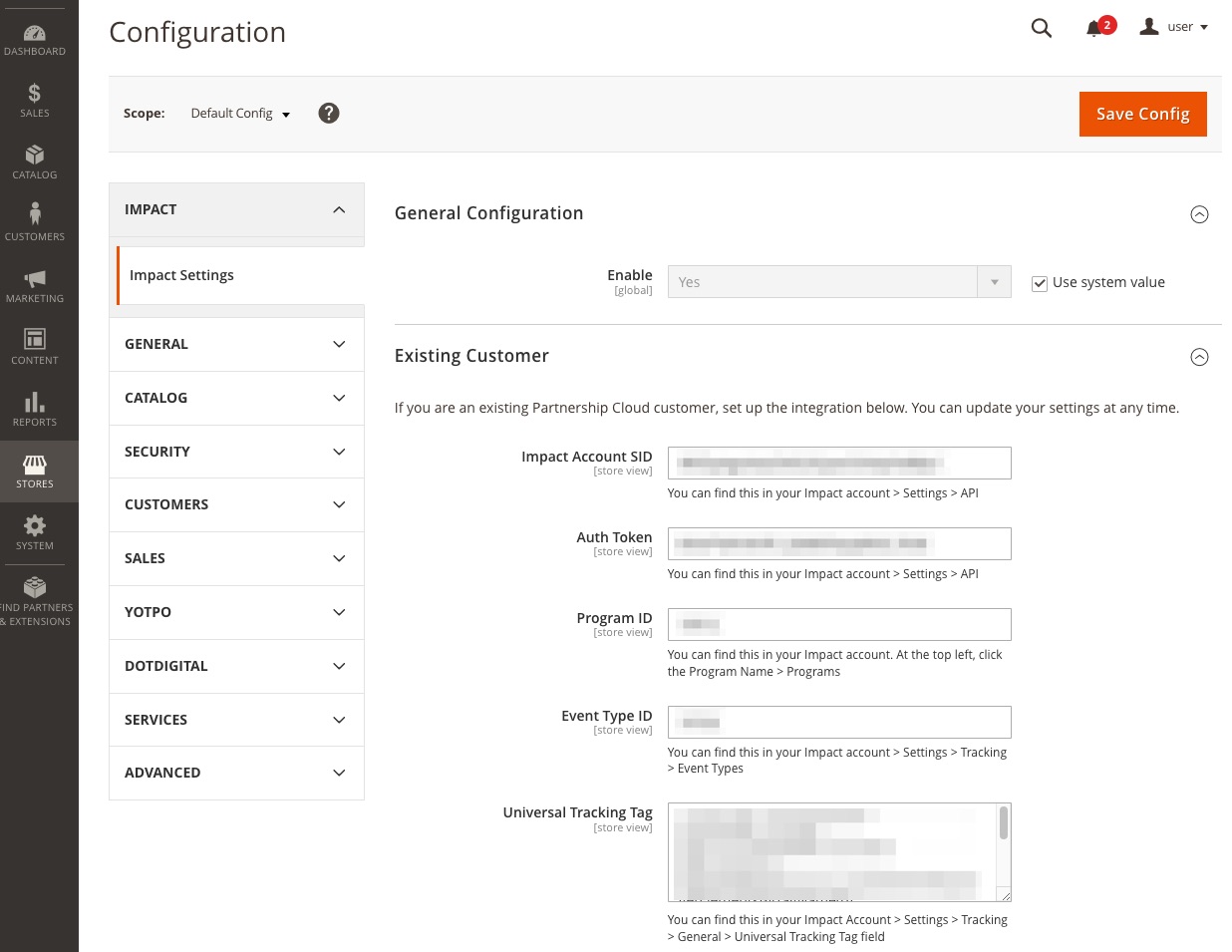
Select Existing Customer and fill in all fields with your impact.com account information.
Account Data
Description
Impact Account SID* Navigate to
→ Settings → API to find your Account SID. Copy the full case-sensitive value.Auth Token* Navigate to
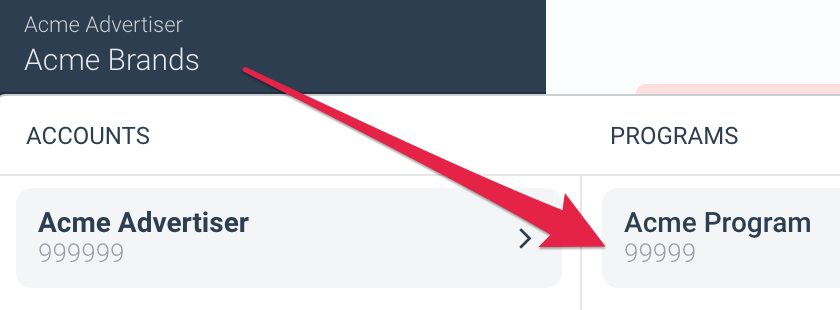
→ Settings → API to find your Auth Token. Copy the full case-sensitive value.Program ID* Enter your Program ID value (a.k.a Campaign ID value). To find this value, select your brand name in the top left corner of Impact. Your Program ID is shown in gray type under your Program name in the Program column.
Event Type ID* Navigate to
→ Settings → Event Types. Your Event Type ID is the number in parenthesis next to the name of the event type — enter this value.Universal Tracking Tag (UTT)* Navigate to
→ Settings → General. Paste your entire unique UTT code into this field.In the top right corner of the screen, select Save Config.
End-to-End Testing
Once the impact.com app is fully installed, you can begin end-to-end testing to ensure everything is working properly. Learn how to proceed with End-to-End Testing.
Updated 4 days ago


 Confirm that impact.com can access the necessary files of your store by selecting Allow, then confirm that the integration reads Active under the Status column.
Confirm that impact.com can access the necessary files of your store by selecting Allow, then confirm that the integration reads Active under the Status column.