[Draft] Integrate with Stripe
Note: Integrating with Stripe is in betaOur impact.com integration with Stripe is currently in beta. Should your experience not match the guide below, please reach out to your CSM (or contact support).
Stripe is a software service provider for end-to-end billing, invoicing, payments, and subscription management. With impact.com’s B2B offering, you can run affiliate programs that drive new subscription sign-ups and you can reward partners based on recurring payments from these sign-ups. impact.com integrates with Stripe to track one-time payments and subscriptions.
Understand the integration limitations
impact.com only supports the following tracking events on Stripe:
One-time payments (Refer to
checkout Session object
).
Subscriptions (Refer to
invoice object
).
The integration is also able to differentiate the first and recurring subscription events, but cannot differentiate between the recurring events.
How it works
On your website (or store), you'll implement a script that captures an impact.com Click ID (
irclickid) value from the user's browser, then add it as a metadata property to the Stripe subscription record.- You'll then generate read-only Stripe API credentials for impact.com to use.
You'll provide Stripe API credentials for impact.com via our
partner integration portal
, which will generate URLs for the webhooks.
Once authenticated, the integration uses Event Webhooks to capture
invoice.paid,checkout.session.completed, andcharge.refundedevents from Stripe and send to your impact.com account.Please keep in mind that Stripe only allows the registration of up to
16 webhook endpoints
. impact.com cannot register additional webhook URLs if you exceed the limit set by Stripe.
Pre-requisites (with impact.com)
This section covers the prerequisites to meet before connecting the impact.com app to your Stripe account.
Capture the Click ID
1. Implement UTT
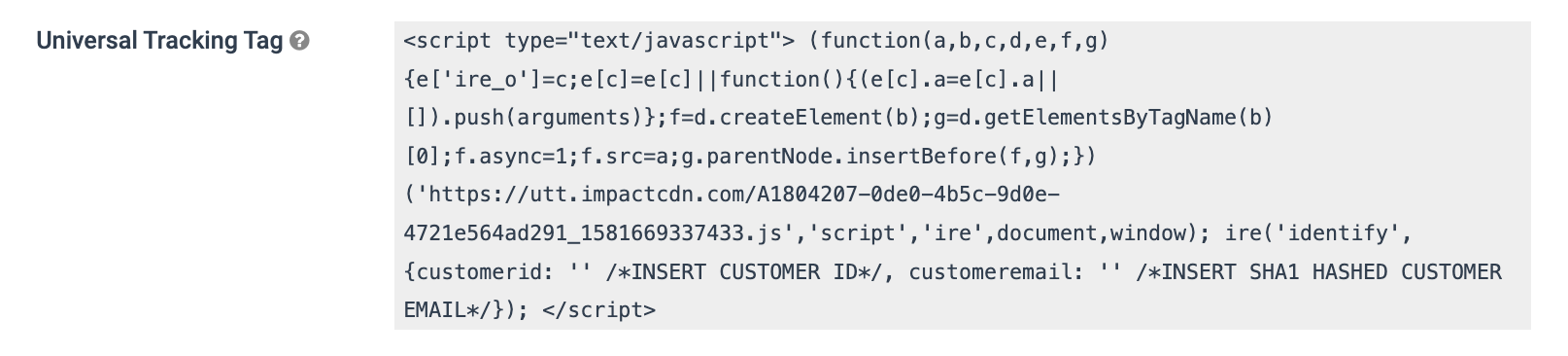
impact.com needs to generate and capture clickId values for visitors to your store, so you need to implement impact.com's Universal Tracking Tag (UTT) to your store. The UTT provides a series of functionality that would ease you into capturing and handling the clickId. To capture the clickId, you must obtain your account’s UTT script from impact.com’s platform and set it up to load on every public page of your site.
Retrieve the UTT
- In your impact.com account, select
[Menu] → Settings. - Navigate to Tracking → General.
- Copy the UTT.
2. Capture the irclickid and add it to the payment form
The UTT provides the generateClickId function that you can use to fetch the irClickId value required to be able to track conversions. Copy the full script tag below into your clipboard.
ire(‘generateClickId’, callback);- Callback: Receives the captured
clickIdas a parameter and you can freely manipulate it to include it in Stripe's subscription payment form. You can then send this information to your backend for later processing.
Note:Add the to the
clickIdto the UTT on every public page of your site.
The example below indicates how you could capture the irClickId using the UTT generateClickId function and set the value in a hidden field of a form on a field with id impact_ClickId using jQuery.
ire(‘generateClickId’, function (clickid) {
$(‘#impact_clickid’).val(clickid);
});Send the clickId to Stripe
clickId to StripeModify the creation method call
Modify the creation method call by adding an impact_Click_Id field to the metadata of the Stripe subscription to be able to track conversions.
<script type="text/javascript">
const stripe = require('stripe')('{{your_own_Stripe_key}}');
const subscription = await stripe.subscriptions.create({
customer: 'cus_KlZATjx0ZYpUvR',
items: [
{price: 'price_1K622pHt43s58jkaFFS3mnH5'},
],
metadata: {‘impact_click_id’: request.impact_clickid}
});
</script>The request.impact_ClickId method is assuming the customer can retrieve that value via
{‘impact_click_id’: request.impact_clickid} })
The above is simply a recommendation. You can choose to accomplish this requirement in a way that works best for your setup. The end goal is to ensure the irClickId value can be captured from the landing page query string, stored, and then added as a metadata property call impact_Click_Id against the Stripe subscription record, so that when the Stripe App receives the invoice.paid webhook, that value in the payload.
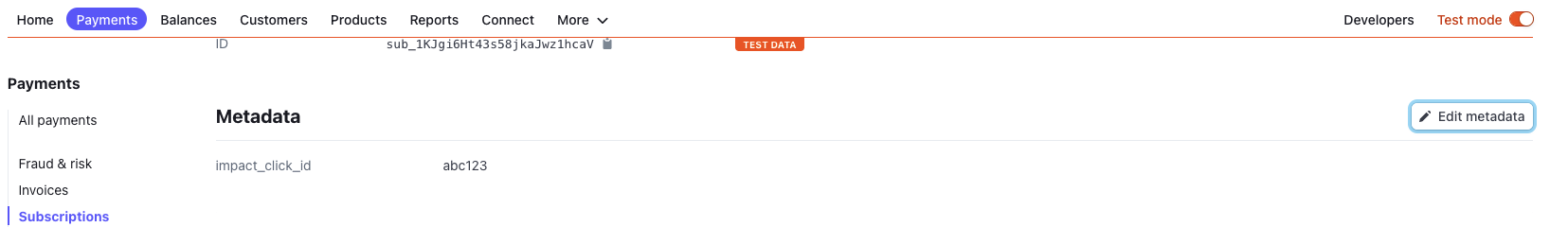
Verify the creation method call
- On the Stripe dashboard, select Payments, then Subscriptions.
- Ensure that the
impact_Click_Idis included in the metadata.
Integration Setup
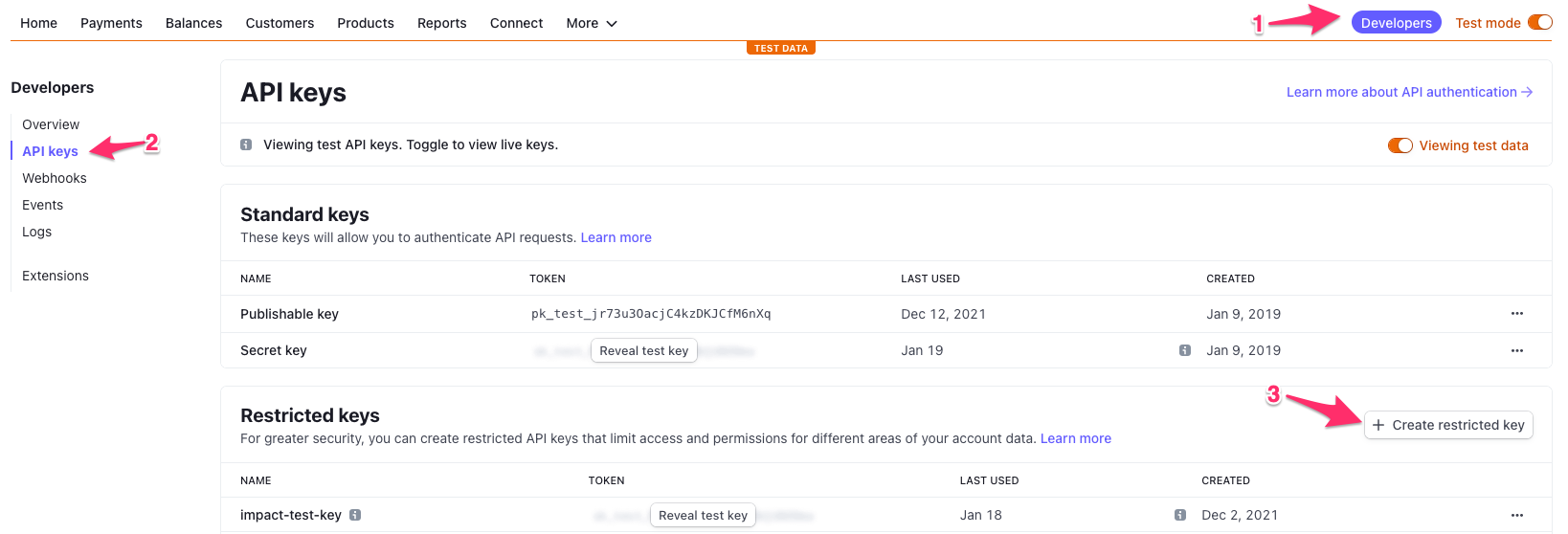
Generate a Stripe API key
Choose between the default secret_key that Stripe provides or create a restricted_key with the appropriate permissions.
- Navigate to your Stripe Dashboard.
- From the top navigation bar, select Developers.
From the left navigation bar, select the API keys, then select Create restricted key.
- Save this key in a secure spot. You’ll need it in the next step.
Configure the Stripe Integration
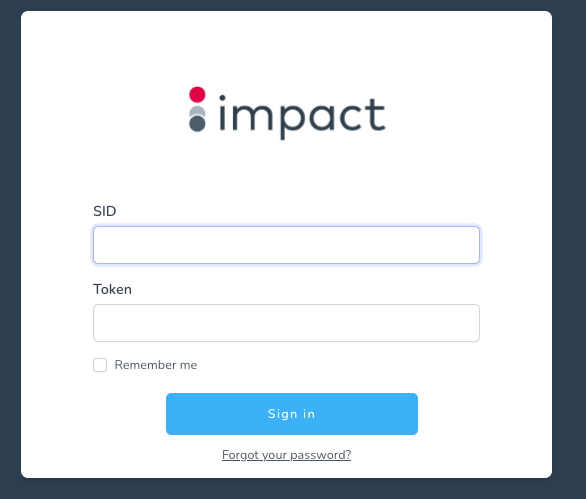
Log in to your
impact.com payments integration platform
with your impact.com SID and Token, and select Sign in.

To retrieve your SID and Token select
[Menu] → Settings → Technical →API
.
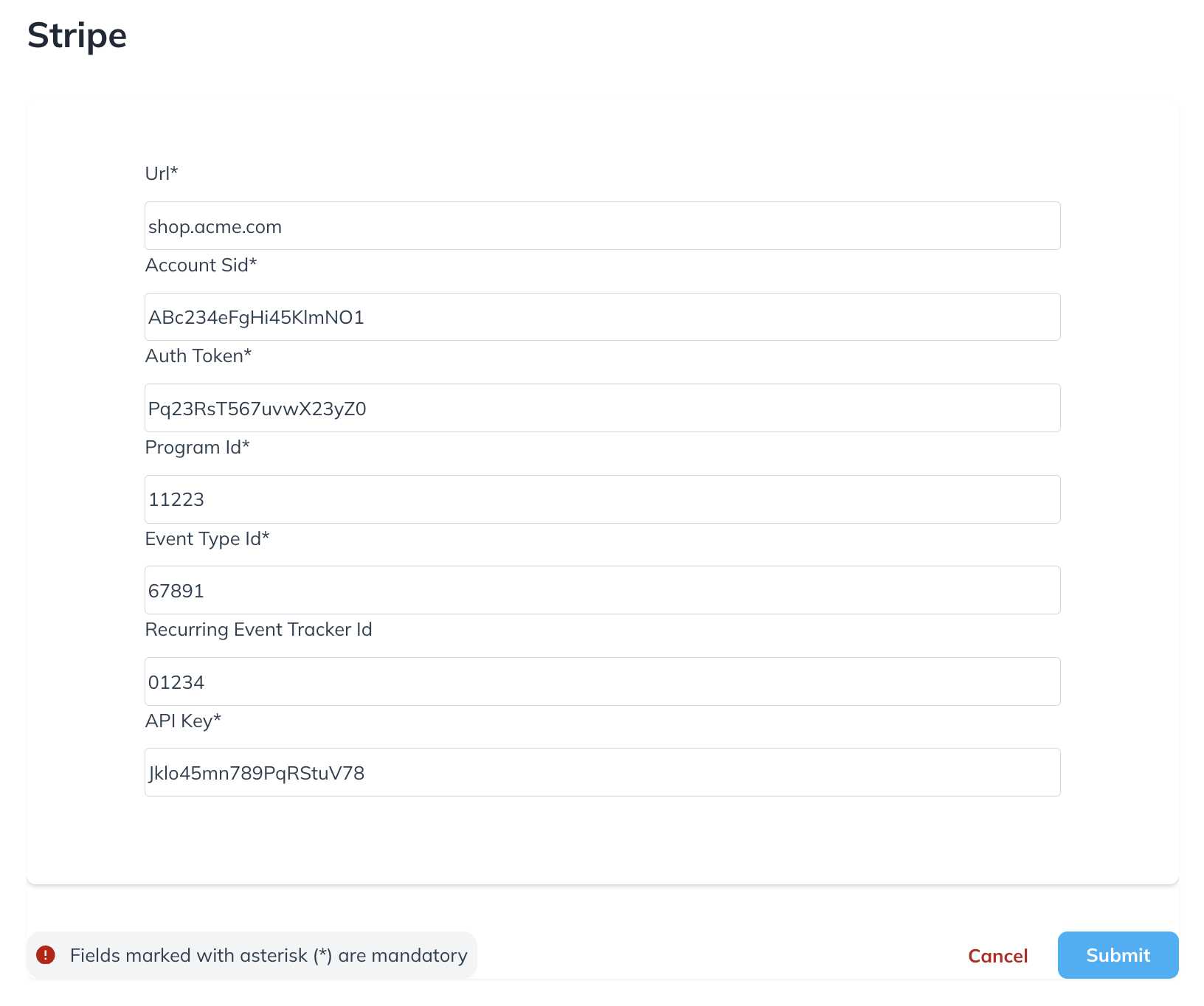
In the Stripe integration form, add your integration information, including the API Key (or
restricted_key) you created.For more information on how to get the other fields in the Stripe integration form, see the impact.com Account information reference below.
- Select Submit.
impact.com Account information reference
Account Data
Description
URL* The URL of the site where your integration will be implemented.
Auth Token* In impact.com, navigate to
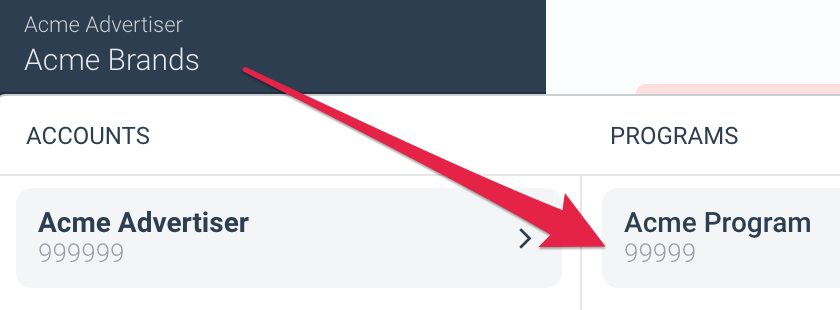
[Menu] → Settings → API to find your Auth Token. Copy the full case-sensitive value.Program Id* Enter your impact.com Program ID value (a.k.a Campaign ID value). To find this value, select your brand name in the top left corner of Impact. Your Program ID is shown in gray type under your Program name in the Program column.
Event Type Id* In impact.com, navigate to
[Menu] → Settings → Tracking → Event Type to find your Event Type ID. Copy the full case-sensitive value.Recurring Event Tracker Id* Your impact.com recurring subscription Event tracking identifier. In impact.com, navigate to
[Menu] → Settings → Event Type. This event type must be linked as a child event to your first subscription event type. For help with creating and linking event types, contact supportAPI Key* Refer to the Stripe API Key you created in the section above.
View the required Stripe permissions for this integration...
- All core resources:
Read - All Checkout resources:
Read - All Billing Resources:
Read - All Connect resources:
Read - All Orders resources:
Read - All Issuing resources:
None - All reporting resources:
None - All webhook resources:
Write - Stripe CLI permissions:
None - All Payment Links resources:
None
If the integration is successful, a listing for your integration should appear in the dashboard.
Integration creation
When a Stripe integration is first created using the api_key in the creation form, two webhooks will be registered in the Stripe backend using the Stripe Webhook API and listed in the following 3 events:
- invoice.paid: This event handles subscriptions. Each recurring subscription billing will have a unique invoice ID.
- charge.refunded: The request is delayed by one hour before it is sent to impact.com.
- checkout.session.completed: This event handles standalone payments.
Reports
Subscription events
When an invoice.paid event triggers in Stripe, a request is sent to Impact conversions API endpoint with the following data mapping:
| Impact parameter | Stripe invoice.paid parameter |
|---|---|
| CampaignId | Taken from integration settings |
| EventTypeId | Taken from integration settings |
| IntegrationSource | impact_stripe_integration |
| ClickId | invoice.lines.data[0].metadata.impact_click_id |
| EventDate | timestampToISO(invoice.finalized_at) |
| OrderId | invoice.id |
| CustomerId | invoice.customer |
| CurrencyCode | invoice.currency.toUpperCase() |
| CustomerEmail | invoice.customer_email |
| ItemSku1 | Subscription |
| ItemCategory | invoice.lines.data[0].description |
| ItemQuantity1 | invoice.lines.data[0].quantity |
| ItemPrice1 | centsToDollars(invoice.amount_paid) |
| OrderPromoCode | promotion_codes.code |
One-time payment events
When a checkout session is completed, the request is made to impact.com with the following data mapping:
| Impact parameter | Stripe invoice.paid parameter |
|---|---|
| CampaignId | Taken from integration settings |
| EventTypeId | Taken from integration settings |
| IntegrationSource | impact_stripe_integration |
| ClickId | invoice.lines.data[0].metadata.impact_click_id |
| EventDate | timestampToISO(invoice.finalized_at) |
| OrderId | checkout.id |
| CustomerId | checkout.customer |
| CurrencyCode | invoice.currency.toUpperCase() |
| CustomerEmail | invoice.customer_email |
| ItemSku1 | Subscription |
| ItemCategory{i} | line_items[i].price.product.id |
| ItemQuantity{i} | line_items[i].price.product.name |
| ItemPrice1 | centsToDollars(line_item.price.unit_amount) |
| OrderPromoCode | order.total_details.breakdown.discounts[0].discount.promotion_code |
Refunds
When a charge.refunded event triggers in Stripe, a request is sent to Impact and will process an hour later to ensure the initial conversion is fully processed, with the following data mapping:
| Impact parameter | Stripe charge.refund parameter |
|---|---|
| EventTypeId | Taken from integration settings |
| Reason | OTHER |
| ItemSku | Subscription |
| ItemQuantity | 1 |
| ItemSubtotal | (centsToDollars(refund.amount) - centsToDollars(refund.amount_refunded)) |
| OrderId | refund.invoice |
Updated 3 months ago